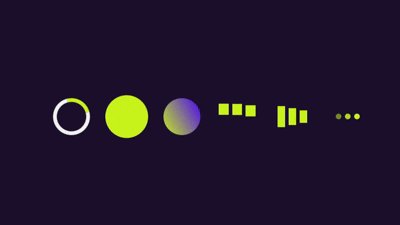
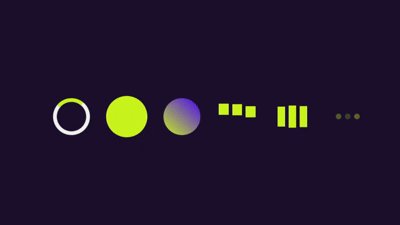
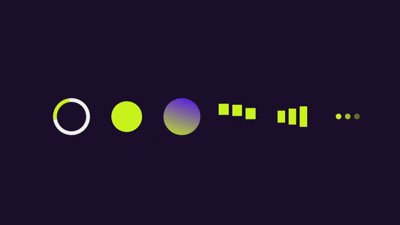
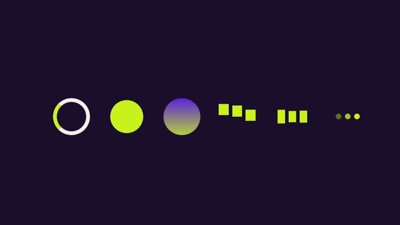
Apredenda a criar 6 tipos de loading com HTML e CSS

O recurso de "loading" em uma interface web tem um papel essencial na melhoria da experiência do usuário, especialmente em situações onde os dados precisam ser carregados ou processados. Utilizando HTML e CSS, é possível criar animações ou elementos visuais que informam ao usuário que o sistema está em operação, reduzindo a sensação de espera e aumentando a interatividade.
Do ponto de vista técnico, o "loading" pode ser implementado de forma simples com HTML para estruturar o elemento e CSS para estilização e animação. Por exemplo, é comum o uso de círculos giratórios, barras de progresso ou até mesmo animações mais criativas que tornam o tempo de espera mais agradável.
Uma das maiores vantagens de um recurso de "loading" bem projetado é a sua capacidade de transmitir profissionalismo e cuidado com os detalhes. Isso ajuda a manter o usuário engajado, evitando que ele abandone a página ou aplicação por sentir que está travada.
Além disso, o "loading" é uma oportunidade para fortalecer a identidade visual do projeto. Com o uso de cores, formas e animações alinhadas ao estilo geral do site ou aplicativo, o recurso de "loading" deixa de ser apenas funcional e se torna uma ferramenta de branding.