Nesse artigo iremos conhecer alguns excelentes plugins da biblioteca javascript mais famosa do mundo, a jQuery.
JQuery é uma linguagem muito popular entre os programadores por causa de suas surpreendentes funcionalidades. É a biblioteca Javascript mais famosa e mais utilizada em todo mundo, por isso também é a que mais possui plugins e variações de possibilidades para se desenvolver.
Saiba mais: Curso de jQuery
Ela funciona como uma linguagem de script. É por isso que, neste artigo, vou mostrar alguns plug-ins de jQuery que salvam um tremendo esforço dos programadores.
Veja aqui o curso de Javascript completo que a DevMedia preparou para seus leitores.
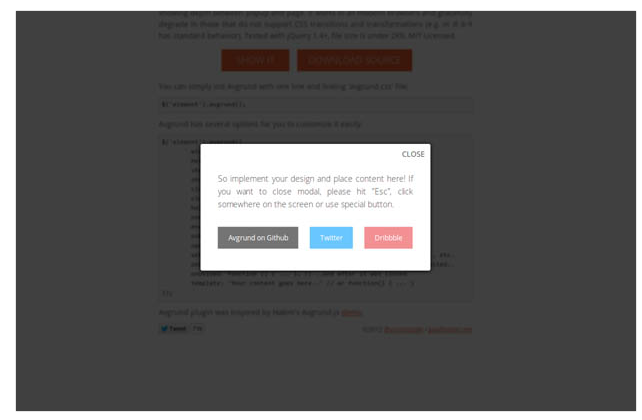
jQuery Avgrund
Não é tão rico em recursos, mas tem o fator surpreendente que as suas necessidades de aplicativos web. A caixa de diálogo é mostrada pela animação que traz em um ponto focalizado, enquanto o fundo é borrado e escurecido.
Formulários são tediosos e chatos, todo mundo odeia preenchê-los. Esse plugin procura melhorar a forma como essa funcionalidade seja útil, processando a validação do lado no cliente(cliente-side).

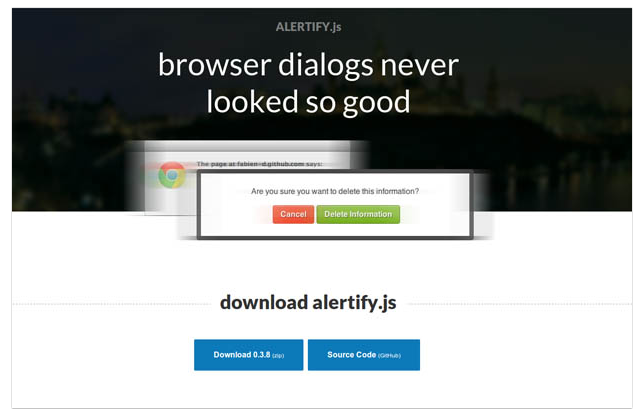
Alertify.js
Alertify.js é outro tipo de plug-in jQuery. É uma pequena biblioteca para apresentar um bonito diálogo através da moldura da janela e mostrar notificações. É fácil de personalizar com uma folha de estilo em cascata, tem uma API simples e não depende de bibliotecas de terceiros, mas pode trabalhar remotamente com eles.
Listagem 1: Alertify
/ / Diálogo de alerta
alertify.alert ("Mensagem");
/ / Confirmar diálogo
alertify.confirm ("Mensagem", function (e) {
if (e) {
/ / Usuário clicou em "ok"
} else {
/ / Usuário clicou em "cancel"
}
});
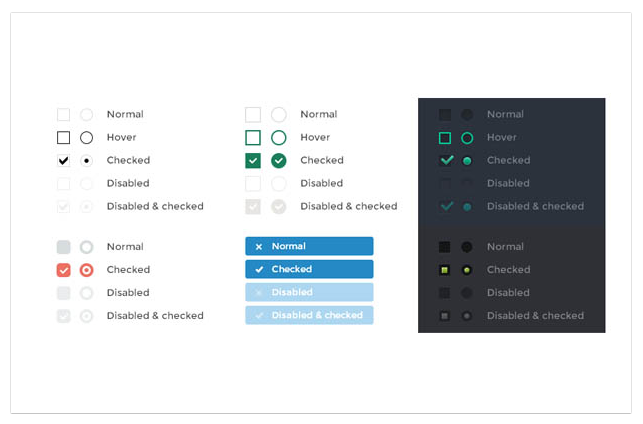
iCheck
iCheck é outro tipo de plug-in jQuery. É um plugin que muda o controle de quadro do seu navegador e com isso pode te ajudar muito. É perfeitamente customizável e funciona no celular. Para usá-lo, inclua o JavaScript e CSS em sua página, e converta todo o seu rádio e caixas de seleção com algumas linhas de jQuery. Portanto, este é um plugin muito utilizado ultimamente para customizar radiobuttons e checkboxes.
Listagem 2: iCheck.
$(document).ready(function(){
$('input').iCheck({
checkboxClass: ' icheckbox_minimal ',
radioClass: 'iradio_minimal'
});
});
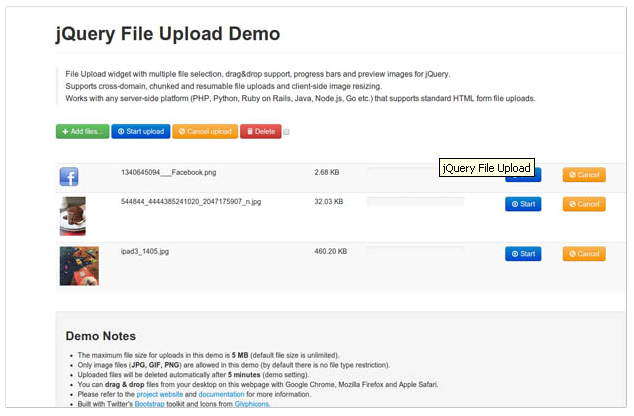
jQuery File Upload
O upload do arquivo é uma característica importante para qualquer linguagem de programação. O jQuery File Upload fornece um excelente recurso sobre os desenvolvedores. Possui um widget com vários arquivos de variedades, drag and drops, barras de progresso e imagens de visualização. Portanto, é um surpreendente plug-in feito em jQuery. Se você trabalha com qualquer plataforma de servidor como PHP, Python e Ruby on Rails, Java e Node.js, você vai ter mais flexibilidade no seu desenvolvimento utilizando-o.

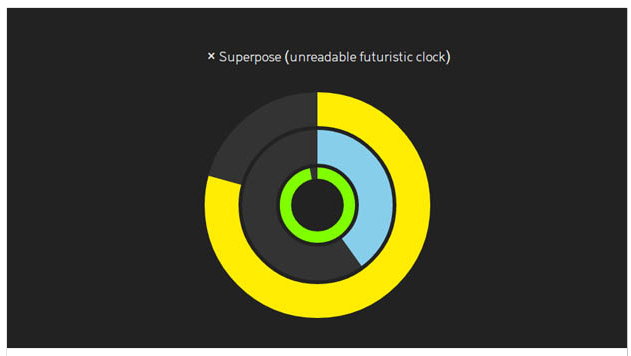
jQuery Knob
JQuery Knob é outro importante plugin do jQuery. Ele é construído usando Canvas, e é totalmente personalizável, definindo atributos de dados sobre as entradas por este caminho.
Listagem 3: Knob JQuery:
<input class="knob" data-width="150" data-cursor=true data-fgColor="#222222" data-thickness="0.4" value="29">Os mostradores podem ser animados usando o mouse e movendo-se como uma roda. Usando esse plugin, o desenvolvedor fica livre para criar diversas coisas legais.

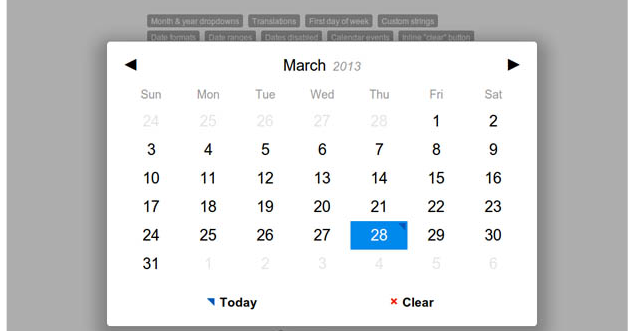
Pickadate.js
Os Pickadate.js é uma plug-in jQuery que cria um datepicker bem útil e com um visual bacana. É fácil de utilizar e pode ser modificado com CSS. Para usá-lo, basta incluir o arquivo js e a folha de estilo, e chamar o plug-in em seu elemento de entrada:
O plug-in tem muitas opções que você pode encontrar na documentação oficial.
Listagem 4: Pickadate
$('.datepicker').pickadate();
Window
O Window é esse tipo de plugin, que permite vários tipos de instalações. É um plug-in que permite criar sites de uma única página com seções que ocupam todo o navegador. O plug-in oferece retornos de chamada que são chamados quando novas seções entram em visibilidade e trata tirando, portanto, você pode facilmente estendê-lo com menus de navegação personalizados ou mais opções. Alguns códigos de exemplo são apresentado aqui para sua visualização:
Listagem 5: Window
$('.window').windows({
snapping: true,
snapSpeed: 500,
snapInterval: 1100,
onScroll: function(scrollPos){
// scrollPos:Number
},
onSnapComplete: function($el){
// after window ($el) snaps into place
},
onWindowEnter: function($el){
// when new window ($el) enters viewport
}
});Stellar.js
É um plug-in jquery que proporciona efeitos de parallax scrolling a qualquer elemento em sua página. Ele olha para todos os fundos de parallax ou fundamentos dentro do componente específico, e os reposiciona quando o elemento se move. Se você quiser, você pode controlar a velocidade de deslocamento dos elementos usando atributos de dados para um verdadeiro efeito de parallax. Para acionar o plug-in, basta chamá-lo em seu elemento raiz (ou em uma janela):
Listagem 6: Stellar:
$('#main').stellar(); }
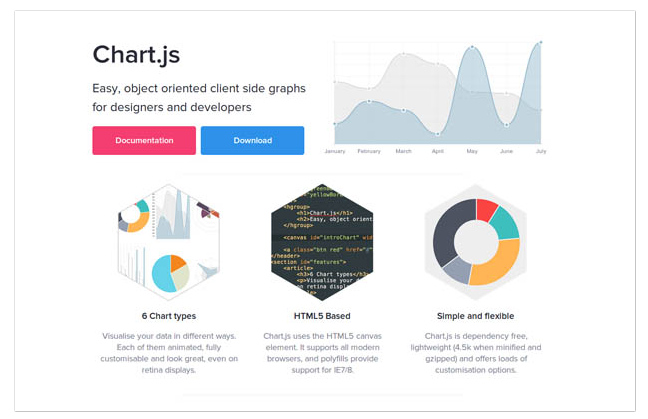
Chart.js
O plugin Chart.js é um plugin jQuery muito útil na criação de gráficos. O Chart.js usa o elemento canvas do HTML5 e oferece fallbacks para Mozilla e IE7 / 8. Atualmente, a biblioteca suporta seis tipos de gráficos que são animados e totalmente reutilizáveis.
Chart.js não tem qualquer dependência e é menos do que 5kb de tamanho, ou seja, não pesa nada em seu projeto. É uma grande substituição do flash, que era extremamente pesado. Este plug-in apresenta vários tipos de facilidades gráficas como um gráfico de barras, gráfico em linha e muitos mais.

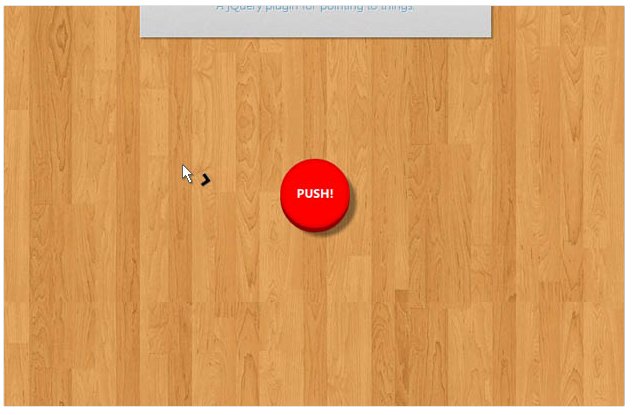
jQuery PointPoint
O jQuery point-to-point é um plug-in que ajuda a chamar a atenção dos usuários para uma parte da página e do navegador web. Ele apresenta uma pequena seta ao lado do ponteiro do mouse. Por várias razões, você pode usá-lo, dependendo de sua exigência. Isto pode ser útil para apontar a campos perdidos, os botões que devem ser pressionados ou erros de validação que precisam ser roladas em vista.

The Final Countdown
The Final Countdown é o outro exemplo de plug-in jQuery. É um plug-in que mostra o calendário permanecendo dias, horas, minutos e segundos a um evento, em uma contagem regressiva e atualiza a esquerda ao longo do tempo com uma imagem em movimento a cada momento. É muito simples para encaixar o navegador da web e é fácil de usá-lo linkando arquivos JS, Cascade Style Sheet.
Listagem 7: jQuery Countdown:
$("#getting-started")
.countdown("2017/01/01", function(event) {
$(this).text(
event.strftime('%D days %H:%M:%S')
);
});Conclusão
A biblioteca jQuery possui diversos plug-ins que facilitam e muito a vida dos desenvolvedores. Todos são muito simples de serem usados e configurados. Nesse artigo mostramos 11 plugins muito bons, mas saiba que existem milhares de plugins.
Caso queira que eu explique mais a fundo sobre algum plugin citado nesse artigo ou sobre algum outro, fique a vontade em usar a sessão de comentários desse artigo.
Espero que tenham gostado e até o próximo artigo.
















