No Windows Phone, com o número crescente de Apps, temos que sempre estar dispostos a nos diferenciar dos concorrentes, com isso, um dos diferenciais pode ser notificar o usuário sobre algum evento importante em tempo real, ou mesmo de tempos em tempos dependendo do propósito da App. Além disso, podemos utilizar as notificações Push não apenas como diferencial, mas também como “core” da App, por exemplo, em jogos por turno.
Desse modo, esse artigo se propõe a abordar como podemos trabalhar com notificações Push no Windows Phone 8.
Push Notifications
Podemos descrever as notificações Push como mensagens que contêm informações e podem ser recebidas pelas Apps, mesmo quando esta não se encontra em execução, dependendo do tipo de notificação enviada.
O serviço Microsft Push Notification para o Windows Phone oferece aos desenvolvedores um canal para envio de dados a uma App do Windows Phone, de forma assíncrona, a partir de um serviço web ou na nuvem que resulte em baixo consumo de energia pelo telefone.
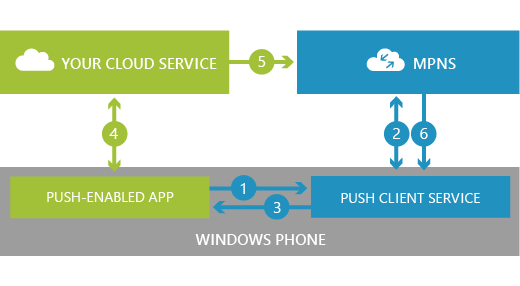
Conforme a Figura 1, podemos entender como funciona o serviço.

Figura 1. Diagrama sobre como funciona o envio das notificações. Fonte: MSDN
- A App solicita ao cliente Push do telefone uma URI para notificação.
- O cliente Push negocia com o Microsoft Push Notification Service (MPNS), e o MPNS retorna uma URI única de notificação ao cliente Push do telefone.
- O cliente Push retorna a URI de notificação para a App.
- A App pode enviar a URI recebida a um serviço web ou na nuvem para que esse serviço web possa enviar mensagens à App quando necessário.
- Quando o serviço web tem alguma mensagem para ser enviada à App, este irá enviar uma requisição utilizando a URI de notificação recebida anteriormente para o MPNS.
- O MPNS encaminha a notificação Push para o telefone.
Nesse processo de envio, o MPNS responderá com um código de resposta ao solicitante do Push, indicando se o mesmo foi encaminhado ou será encaminhado na próxima possibilidade ao telefone. Também, o MPNS pode retornar indicando que o Push não será entregue e com isso, dependendo da situação, o Push pode ser reenviado ou não. Apesar disso, o MPNS não oferece uma confirmação de ponta a ponta de que o Push foi realmente entregue.
Para o uso desse serviço a Microsoft exige e/ou recomenda que algumas ações sejam tratadas, ou implementadas para garantir melhor o funcionamento do sistema, tais como:
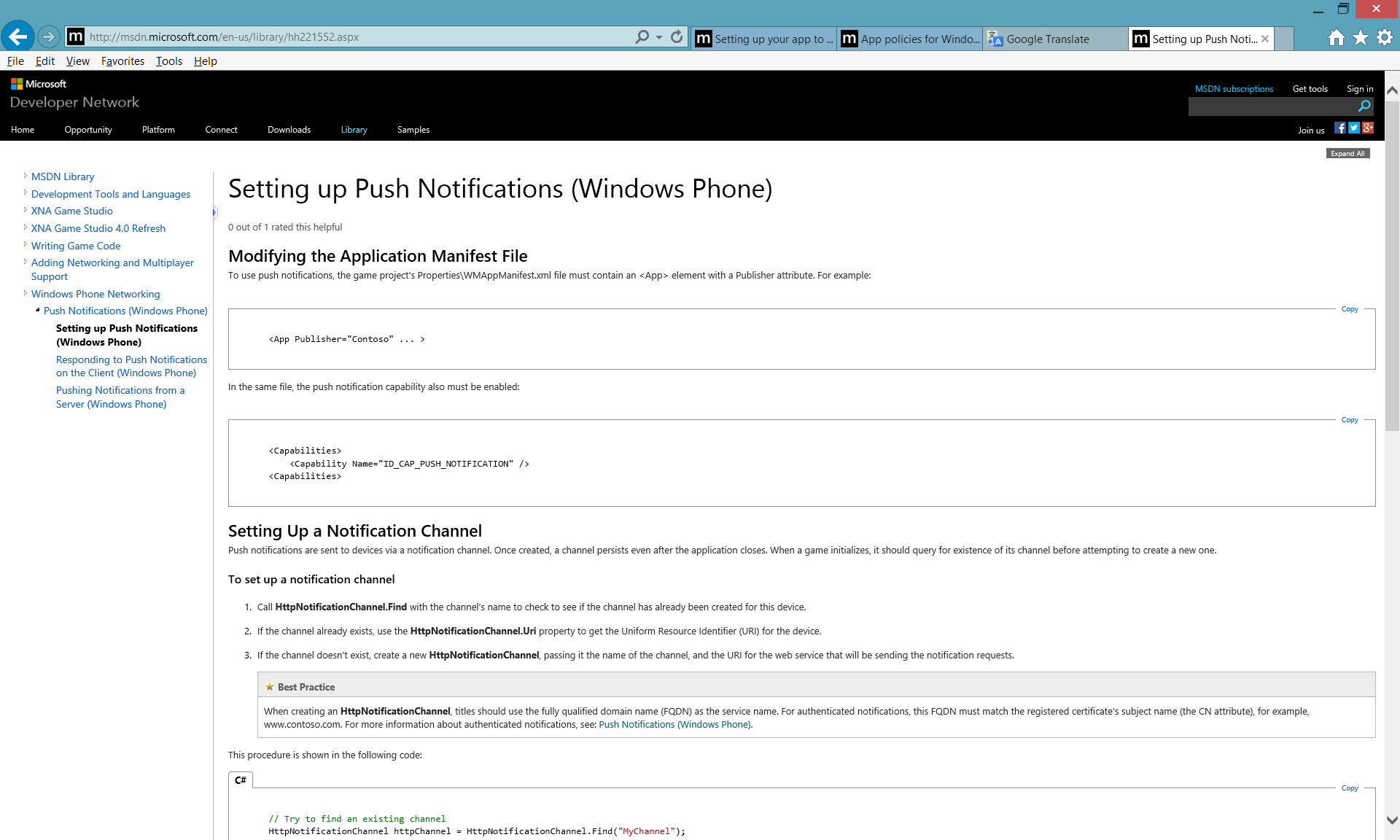
· Para o uso do Push o desenvolvedor deve incluir no seu arquivo WMAppManifest.xml a indicação do uso do Push através da capability “ID_CAP_PUSH_NOTIFICATION”, conforme Figura 2.

Figura 2. Demonstração da funcionalidade que deve ser adicionada no arquivo de Manifesto
· Como parte da política de certificação da App, a mesma deve descrever ao usuário qual será a finalidade para a qual o Push será usado, e que o mesmo deve confirmar o uso. Também, a App deve oferecer um meio para que o usuário possa cancelar o recebimento das notificações push;
· A App sempre deve verificar se um canal de push já existe antes de tentar abri-lo, para evitar que o mesmo gere uma exceção durante a execução. O canal, por sua vez, persiste mesmo que a App seja atualizada, contudo, isso exige que o mesmo esteja atrelado a uma notificação do tipo Tile ou Toast;
· A App deve registrar-se no evento ChannelUriUpdated no caso de uma mudança da Uri de notificação, mesmo que o canal já esteja aberto. A URI expira de tempos em tempos, necessitando que a App solicite uma nova URI;
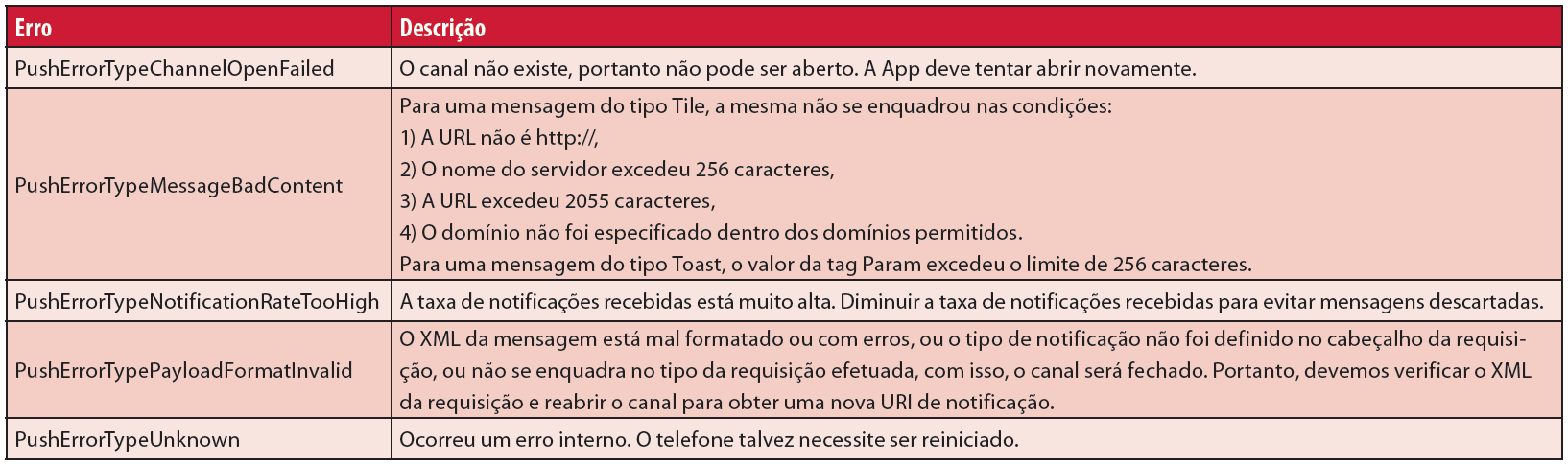
· A App deve registrar-se no evento ErrorOccurred para tratar qualquer erro. Alguns dos possíveis erros estão na Tabela 1;

Tabela 1. Possíveis erros que podem ser retornados no evento ErrorOccurred
· Sempre que a App for aberta, ela deve enviar a URI ao servidor web para que este tenha a URI sempre atualizada. Também é recomendado que a App envie um identificador único do telefone para que seja possível rastrear uma mudança de URI por parte do servidor web. Como exemplo para obter um identificador de cada telefone, na Listagem 1 temos o exemplo de uma solução para Windows Phone 7.1, já na Listagem 2, para uma solução Windows Phone 8.
Em uma solução Windows Phone 8, o identificador será único por telefone e publicador, sendo assim, caso em outra App de outro publicador tenha esse mesmo trecho de código para recuperar o identificador do telefone, o identificador retornado será diferente entre uma App e outra. Contudo, para que seja possível obter esse identificador é necessário adicionar ao arquivo de Manifesto a identificação ID_CAP_IDENTITY_DEVICE;
· A quantidade de aplicativos com notificações Push por aparelho é limitada em 15 no Windows Phone 7 pré Mango (7.5), 30 para Windows Phone 7.5 e ilimitada para Windows Phone 8. Caso o limite seja atingido, ao abrir o canal com cliente MPNS será lançada uma exceção e não será possível habilitar a notificação para o aparelho até que o usuário remova as notificações de outra App.
Listagem 1. Propriedade para recuperar o identificador único em uma solução Windows Phone 7.1
01 private string m_DeviceUniqueId;
02 public string DeviceId
03 {
04 get
05 {
06 if (m_DeviceUniqueId == null)
07 {
08 object val;
09 if (Microsoft.Phone.Info.DeviceExtendedProperties.TryGetValue
("DeviceUniqueId", out val))
10 m_DeviceUniqueId = Convert.ToBase64String((val as byte[]));
11 }
12 return m_DeviceUniqueId;
13 }
14 }Listagem 2. Propriedade para recuperar o identificador único em uma solução Windows Phone 8
01 private string m_DeviceUniqueId;
02 public string DeviceId
03 {
04 get
05 {
06 if (m_DeviceUniqueId == null)
07 {
08 m_DeviceUniqueId =
Windows.Phone.System.Analytics.HostInformation.PublisherHostId;
09 }
10 return m_DeviceUniqueId;
11 }
12 }· A App deve se autenticar ao serviço web;
· Q App deve criptografar a sua URI de notificação antes de enviar ao serviço web;
· Se o usuário desligar o recebimento das notificações dentro da App, esta deve fechar o canal através do método Close;
· O envio das notificações Push pode ser feito de modo autenticado ou não. No modo não autenticado, o número e frequência das notificações enviadas ao MPNS são controlados, no caso, o limite atual é de 500 por canal (telefone), por dia. Para utilizar o modo autenticado, o qual não apresenta restrições, o desenvolvedor primeiro precisa registrar um certificado com o serviço de notificações Push através da loja do Windows Phone.
O certificado precisa ser expedido por uma unidade certificadora confiável por parte da Microsoft, e então esse certificado é usado para estabelecer uma conexão segura através de SSL entre o serviço web e o serviço de notificações push.
Após a explicação sobre o que é e como funciona o envio de notificações push, iremos falar dos três tipos de notificações, que são Tile, Toast e Raw.
Tile Notification
Como o próprio nome diz, a notificação para Tile deve ser utilizada para atualizar o conteúdo de um Tile, seja ele o principal ou não. Caso seja o principal, não existe a possibilidade de trocar seu template para o outro sem submeter outra versão da App, já para o secundário é possível criá-lo e alterá-lo em tempo de execução. Esse tipo de notificação funciona mesmo quando a App não está aberta.
O Windows Phone 7.8 (através de reflection, documentação disponibilizada na seção Links) e Windows Phone 8 suportam três tipos de templates para Tiles: Flip, Iconic e Cycle. A escolha do template irá depender da finalidade da App, já que cada um tem uma característica própria.
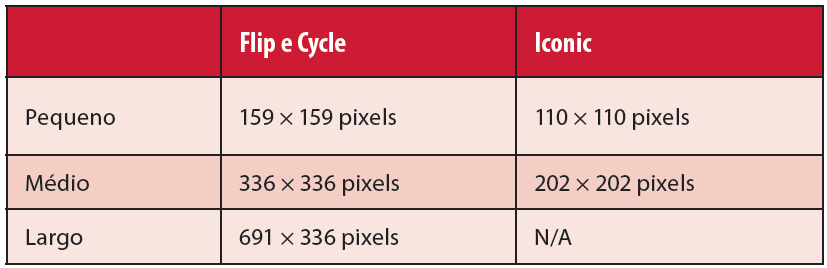
Os Tiles têm os tamanhos descritos na Tabela 2. No caso de telas WVGA, para os tamanhos 720p e 1080p (a partir do Update 3 do Windows Phone 8) as imagens são automaticamente ajustadas.

Tabela 2. Tamanho dos Tiles para telas no tamanho WXGA
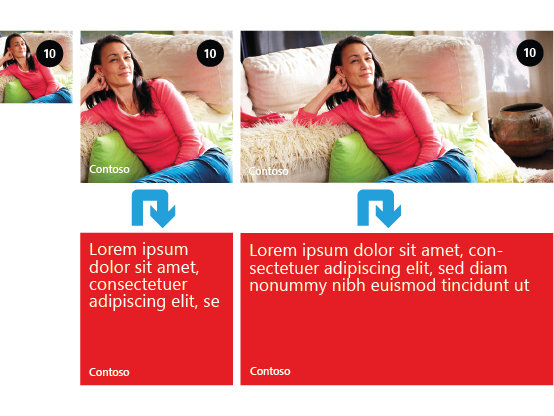
O Flip template é único tipo de notificação para Tiles anterior ao Windows Phone 7.8, que provê duas superfícies no tamanho médio e largo, na qual é possível inserir uma quantidade de texto considerável, conforme Figura 3.

Figura 3. Imagem demonstrando o funcionamento para um Tile no padrão Flip para Windows Phone 7.8 e 8 - Fonte: MSDN
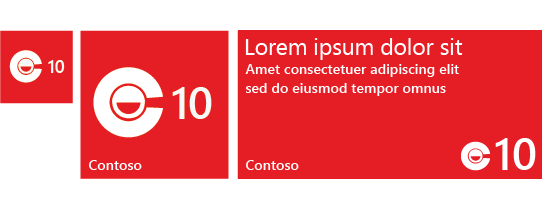
O padrão Iconic exibe uma imagem no centro do Tile, juntamente com um número, que é opcional, conforme Figura 4. Esse tipo de padrão é recomendado se deseja exibir um contador.

Figura 4. Imagem demonstrando o funcionamento para um Tile no padrão Iconic - Fonte: MSD ...
















