Atenção: esse artigo tem um vídeo complementar. Clique e assista!
Neste artigo é demonstrado como realizar a validação de campos através de plugins do jQuery. No decorrer do estudo são desenvolvidos exemplos que mostram toda a flexibilidade e facilidade de utilizar o jQuery para validar e formatar formulários web.
Em que situação o tema é útil:
Este tema é útil a todos os desenvolvedores que querem conhecer uma maneira eficiente e prática de implementar validações em suas aplicações utilizando jQuery.
Resumo DevMan:
Este artigo traz uma abordagem prática sobre a validação de formulários a partir do plugin validate do jQuery. Com o validate, a validação de campos é feita de forma fácil, sem a necessidade de muita codificação, sendo possível a customização das regras do plugin e a utilização de funções adicionais disponibilizadas pelo mesmo. Além disso, também é estudado o plugin de formatação de campos format.
No desenvolvimento de software, a validação de campos é muito importante para garantir a consistência e a integridade dos dados da aplicação. Também é uma forma de evitar comportamentos inesperados no sistema.
Frameworks como o Spring fornecem suporte à validação na parte servidor, ou seja, ao receber os parâmetros nas classes executadas no servidor, esses dados são validados. Isso é ruim para o desempenho, pois se utiliza do processamento do servidor para realizar uma tarefa que poderia ser realizada no navegador (parte cliente da aplicação).
Portanto, considerando a questão da performance, o ideal é ter a validação sendo processada pelo navegador, implementada por JavaScript. Mas ao se usar somente JavaScript, também temos um trabalhoso caminho para verificar os dados no momento em que o formulário é preenchido e, depois, notificar os erros ao usuário através de elementos HTML.
Assim, para trazer mais praticidade e flexibilidade, surgiu o plugin de validação do jQuery. Ele facilita a implementação da validação de campos, como vamos ver no decorrer do artigo, através de exemplos práticos. O plugin também já traz métodos prontos para validar e-mails e permite a customização das regras de validação.
Também neste artigo vamos ver um pouco do plugin format do jQuery. Plugin este que permite restringir os valores que um campo pode receber. Podemos, por exemplo, formatar um input para aceitar somente números como dados de entrada. Desta forma, se digitarmos letras, elas nem chegam a ser exibidas.
A formatação e validação de campos contribuem para uma aplicação mais consistente e mais agradável. Uma vez que os erros de validação são demonstrados visualmente ao usuário, fica mais fácil para o mesmo corrigi-los e continuar sua navegação. Também evitamos tratar, no servidor, a compatibilidade dos dados preenchidos no formulário.
Os plugins abordados, por serem relacionados à parte cliente da aplicação, são facilmente integráveis com qualquer tecnologia servidora, isto é, independentemente de sua aplicação utilizar frameworks Java para web ou até mesmo outras linguagens, como por exemplo, o PHP, você pode validar ou formatar os campos do seu aplicativo utilizando jQuery.
Neste contexto, com o intuito de demonstrar o uso dos plugins validate e format, o artigo foi dividido em três seções: a primeira demonstra a montagem do ambiente de desenvolvimento; a segunda demonstra o uso do plugin de validação em uma aplicação Java; e, por fim, temos uma seção que apresenta o plugin de formatação de campos.
Agora que conhecemos um pouco sobre as tecnologias que estudaremos, vamos por as mãos na massa!
Preparando o ambiente de trabalho
No decorrer do artigo alguns programas serão construídos com o objetivo de exemplificar a validação de formulários com jQuery em aplicações web. Para o desenvolvimento desses aplicativos, precisamos antes montar o ambiente de trabalho. Deste modo, esta seção irá demonstrar os passos para a configuração deste ambiente.
Dentre as ferramentas que vamos utilizar, estão a IDE Eclipse Indigo para Java EE, o JRE (Java Runtime Environment), o Apache Tomcat versão 7, a biblioteca JavaScript jQuery e os plugins validate e format. Os endereços para baixar estas ferramentas podem ser encontrados na seção Links.
Configurando o Tomcat
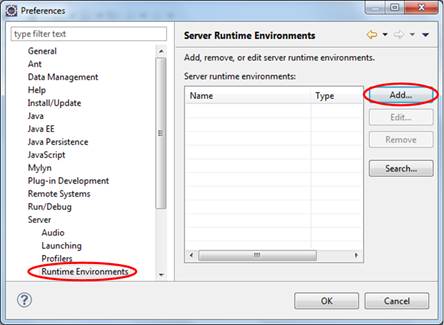
Para iniciarmos o projeto exemplo, devemos primeiramente configurar o Tomcat para rodar nossos aplicativos. Para isso, no Eclipse, selecione Window > Preferences. Na tela de preferências ilustrada pela Figura 1, clique em Server > Runtime Environments, e então, no botão Add, localizado no canto direito superior da tela.

Figura 1. Tela de preferências do Eclipse.
Na janela seguinte, selecione a versão 7 do Tomcat e clique em Next. Feito isso, na próxima tela clique em Browse para informar o diretório onde o mesmo foi instalado e depois em Finish. Terminados esses passos, o servidor estará configurado no Eclipse. Agora podemos criar nosso projeto.
Criando o projeto para desenvolver os exemplos
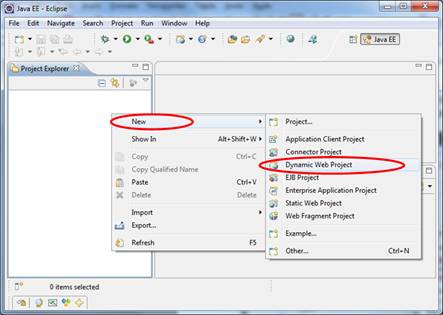
Dentro do Eclipse, crie o projeto onde iremos implementar nossos exemplos. Para isso, dê um clique com o botão direito dentro da visão Project Explorer, acesse a opção New e depois clique em Dynamic Web Project, conforme mostra a Figura 2.

Figura 2. Criando um Dynamic Web Project.
Você pode dar qualquer nome para este projeto, mas é importante que o Target runtime esteja selecionado como Apache Tomcat v7.0, como mostra a Figura 3 ...