Uma etapa fundamental no desenvolvimento de uma aplicação web é a validação de formulários, pois é nesta fase onde definimos quais restrições ou validações o formulário deve atender, assim garantindo que os usuários forneçam apenas dados válidos. Diante disso, existem dois tipos populares de validação de formulários, o chamado client-site (validações que ocorrem no lado do cliente) e o server-side (validações que ocorrem no lado do servidor). Contudo, este artigo tem como foco apenas no client-side, onde utilizaremos o Framework jQuery Validation.
Conhecendo o Plugin jQuery Validation
Desenvolvido em 2006 por Jörn Zaefferer (membro fundador do jQuery), o Plugin Validation em sua versão atual 1.14.0 oferece ao desenvolvedor um conjunto de métodos úteis de validação de formulários web como, por exemplo, campo obrigatório, número de cartão de crédito, URL, e-mail e outros. Além disso, fornece uma API para criação dos nossos próprios métodos de validação personalizados. E para a apresentação das mensagens (de erro e sucesso) para o usuário durante a validação, o plugin Validation oferece mais de 37 traduções, incluído os padrões em inglês e Português do Brasil.
Para começar com o jQuery Validation é bem simples: basta incluir os scripts (vide Listagem 1) entre as tags de um HTML que se deseja validar de um formulário web.
<!-- Inclusão do jQuery-->
<script src="http://code.jquery.com/jquery-1.11.1.js"></script>
<!-- Inclusão do Plugin jQuery Validation-->
<script src="http://jqueryvalidation.org/files/dist/jquery.validate.js"></script>
Observe que no script não incluímos a sua versão mais recente, pois ainda não foi testada e validada totalmente com esta versão do jQuery a 1.11.1. Então, por questões de compatibilidade, optamos por utilizá-lo. Vejamos um exemplo básico de como utilizar o jQuery Validation na validação de um formulário de comentário bem simples, onde o usuário poderá submeter o mesmo quando preencher todos os campos, incluindo um e-mail válido. Para isso, primeiramente crie um arquivo chamado “index.html” e nele acrescente o código da Listagem 2.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Validando formulários com JQuery Validation</title>
<!-- Inclusão do jQuery-->
<script src="http://code.jquery.com/jquery-1.11.1.js"></script>
<!-- Inclusão do Plugin jQuery Validation-->
<script src="http://jqueryvalidation.org/files/dist/jquery.validate.js"></script>
</head>
<body>
<form id="formComentario" method="post" action="">
<fieldset>
<legend>Por favor preencha o nome, e-mail e comentário</legend>
<p>
<label for="cnome">Nome (obrigatório, pelo menos 2 caracteres)</label>
<input type="text" id="cnome" name="nome" required minlength="2">
</p>
<p>
<label for="cemail">E-mail (obrigatório)</label>
<input type="email" id="cemail" name="email" required >
</p>
<p>
<label for="ccomentario">Seu comentário (obrigatório)</label>
<textarea id="ccomentario" name="comentario" required ></textarea>
</p>
<p>
<input type="submit" value="Enviar">
</p>
</fieldset>
</form>
<!-- Inclusão das validações com o Plugin jQuery Validation-->
<script src="validacao.js"></script>
</body>
</html> Em seguida, crie um arquivo JavaScript chamado “validacao.js” com o código da Listagem 3, onde contém o código da nossa primeira validação utilizando o Validation.
//Validação simples
$("#formComentario").validate();
Observe que com apenas um método “validate()” podemos validar o nosso formulário. O “#formComentario” faz referência ao nosso formulário da Listagem 2, onde declaramos a tag o “id=formComentario”, assim, o plugin Validation tem controle sobre o nosso formulário. Como definimos um único método de validação, o plugin entende que validará cada campo de acordo com sua especificidade. Por exemplo: como o nosso campo de e-mail está marcado no HTML como type=”email” e required, o Validation só permitirá a entrada de e-mail válido e de preenchimento obrigatório. Se porventura não definíssemos o required no campo de e-mail, então o Validation só permitiria a entrada de e-mail válido, mas sem o preenchimento obrigatório.
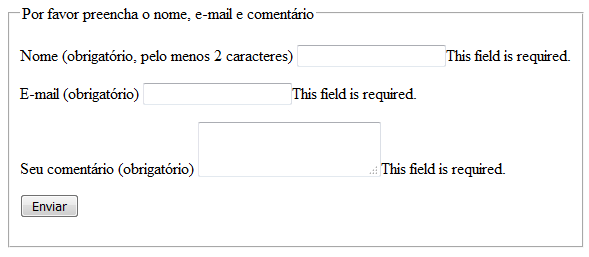
Para visualizarmos a validação do nosso formulário basta acessar pelo navegador a página index.html e depois tentar enviar o formulário clicando no botão “enviar”, assim teremos o resultado semelhante à Figura 1.

Trabalhando com o método validate() do Plugin Validation
Nesta seção conheceremos as principais opções de validação com o método validate(), vejamos:
- debug: nessa opção podemos definir true para o plugin não permitir a submissão do formulário, mesmo que todos os dados sejam válidos; ou false para permitir o envio dos dados. Esta opção é interessante quando desejamos realizar algum tipo de teste.
- messages: com esta opção podemos definir mensagens personalizadas para cada regra, definida para cada campo, assim realizando um “override” das mensagens tidas como padrão do Plugin Validation. Contudo, vale ressaltar que o Validation fornece em seu repositório mensagens em português.
- rules: é nesta opção onde definimos as regras de validação para cada campo do nosso formulário. Vejamos na Tabela 1as principais regras de validação:
| Regra | Validação |
|---|---|
| Se definido como true, o campo só aceitará e-mails válidos; | |
| required | Se definido como true, o campo é de preenchimento obrigatório; |
| min | Define um número ou valor mínimo válido. Por exemplo, se definimos como 4, o usuário só poderá informar um número maior igual a 4. Abaixo disso a informação é inválida; |
| max | Define um número ou valor máximo válido. Por exemplo, se definimos como 10, o usuário só poderá informar um número que seja menor ou igual a 10. Acima disso a informação é inválida; |
| range | Determina um intervalo, contendo um valor mínimo e máximo válido. Por exemplo, se definirmos como [10, 20], o usuário só poderá informar um número que seja maior ou igual a 10 e menor ou igual a 20; |
| minlength | Determina uma quantidade mínima de caracteres. Por exemplo, se definirmos como 10, o usuário só poderá informar um valor com no mínimo 10 caracteres. Abaixo disso a informação é inválida; |
| maxlength | Define uma quantidade máxima de caracteres. Por exemplo, se definirmos como 5, o usuário só poderá informar um valor com no máximo 5 caracteres. Acima disso a informação é inválida; |
| rangelength | Define um intervalo, contendo uma quantidade mínima e máxima de caracteres válidos. Por exemplo, se definirmos como [2, 6], o usuário só poderá informar um valor com nomínimo 2 e no máximo 6 caracteres; |
| url | Se definido como true, o campo só aceitará URLs válidas; |
| date | Se definido como true, o campo só aceitará datas válidas; |
| dateISO | Caso definido como true, o input só aceitará datas no formato ISO; |
| number | Caso definido como true, o input só aceitará números inteiros ou decimais; |
| digits | Caso definido como true, o input só permitirá dígitos; |
| creditcard | Se definido como true, o input só permitirá número de cartão de crédito válido; |
| remote | Caso defina uma URL de verificação, por exemplo “verificar_se_existe_cpf.php”. Então o Validation realiza uma verificação remota com a url e com o valor informado no campo, assim, se a resposta para a requisição de validação for false, então o Validation entende que a informação no campo não é válida, agora caso a resposta for true então a informação é válida. Por exemplo: verificar se o CFP já existe na aplicação; |
| equalTo | Verifica se o valor dois campos são iguais. Por exemplo: Verificar se as senhas são iguais, no cenário de inserir uma senha e repetir a senha novamente. |
| accept | Esta regra é utilizada para o campo “input= file” para upload de arquivo, onde podemos definir quais mime-types são permitidos. Por exemplo, se definimos esta regra com o valor “audio/*”, então estamos dizendo ao Validation que só é permitido apenas arquivos de áudio; |
| extension | Nesta regra podemos definir uma certa extensão de arquivo que poderá ser aceito; |
| phoneUs | Se definido como true, o campo só aceitará valor de telefone válido dos EUA |
| require_from_group | Garante que pelo o menos um campo deve ser válido dentro de um grupo de campos. |
Repare que outras regras de validação adicionais do plugin Validation também foram apresentadas na tabela e as vemos dentro do script a seguir, dentro da tag .
<script src="http://jqueryvalidation.org/files/dist
/additional-methods.min.js"></script>
Agora faremos um exemplo de validação de formulário utilizando algumas regras destacadas nesta seção. Para isso, acrescente o código da Listagem 4 no arquivo “index.html”. Logo certifique-se de incluir as Listagens 1 e 3 também para funcionar a validação com o plugin Validation.
<form id="formularioValidation">
<fieldset>
<legend>Opções de validação do método validate() do plugin jQuery Validation</legend>
<p>
<label for="campo1">Regras: required, email e remote </label>
<input type="email" id="campo1" name="campo1">
</p>
<p>
<label for="campo2">Regras: minlength, maxlength e rangelength </label>
<input type="text" id="campo2" name="campo2">
</p>
<p>
<label for="campo3">Regras: min, max e range </label>
<input type="text" id="campo3" name="campo3">
</p>
<p>
<label for="campo4">Regras: accept </label>
<input type="file" id="campo4" name="campo4">
</p>
<p><b>Grupo de telefones, onde pelo o menos um deve ser válido</b><br/>
<label for="telefone_pessoal">1º require_from_group: Telefone pessoal: </label>
<input class="grupo_telefone" id="telefone_pessoal" name="telefone_pessoal">
<br/>
<label for="telefone_casa">1º require_from_group: Telefone casa: </label>
<input class="grupo_telefone" id="telefone_casa" name="telefone_casa">
<br/>
<label for="telefone_trabalho">1º require_from_group: Telefone trabalho: </label>
<input class="grupo_telefone" id="telefone_trabalho" name="telefone_trabalho">
</p>
<input type="submit" value="Validar!">
</fieldset>
</form>
Em seguida, acresceste o código da Listagem 5 no arquivo validaçao.js. É neste arquivo onde definimos as regras de validação para o formulário da Listagem 4. Certifique-se de incluir a chamada para o arquivo validacao.js com a tag na página index.html para funcionar a validação.
$( "#formularioValidation" ).validate({
debug: true,
rules: {
campo1: {
required: true,
email: true,
// remote: 'check-email.php' //Deve utilizar um arquivo
(por exemplo: check-email.php) para verificar algo, e
assim retornar um boolean true ou false para satisfazer esta opção;
},
campo2:{
minlength: 3,
maxlength: 4,
// ou
rangelength: [3, 4] //Realiza a mesma coisa dos anteriores
},
campo3:{
min: 10,
max: 15,
// ou
range: [10, 15] //Realiza a mesma coisa dos anteriores
},
campo4:{
accept: "audio/*"
},
telefone_pessoal: {
require_from_group: [1, ".grupo_telefone"]
},
telefone_casa: {
require_from_group: [1, ".grupo_telefone"]
},
telefone_trabalho: {
require_from_group: [1, ".grupo_telefone"]
}
},
messages:{
//exemplo
campo4: {
accept: "Mensagem customizada: Informe um tipo de arquivo válido!"
}
}
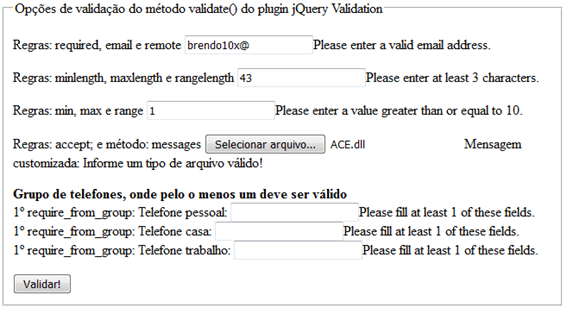
});Por fim, para executaremos este exemplo acessando a página index.html pelo navegador. Em seguida, preencha o formulário com dados inválidos e depois clique em “Validar!”. Assim, teremos o resultado semelhante à Figura 2.

Criando um método personalizado de validação utilizando o plugin Validation
Além do jQuery Validation fornecer diversas opções de validação com o método validator(), ainda sim pode surgir uma nova necessidade de validação que ainda não foi implementada nativamente, por isso o Validation fornece em sua API um método estático chamado “addMethod(...)”, que permite ao desenvolvedor criar seu próprio método de validação.
Para demonstrar essa API criaremos uma nova validação que fará a verificação se o valor informado é um número de telefone celular válido, logo esta validação vai além de verificar a quantidade de dígitos no formato de 11 e 10 dígitos, incluindo o DDD. Então para começar, precisamos entender a sintaxe simples do método estático “addMethod(...)”, como mostra o código a seguir:
jQuery.validator.addMethod( <NOME DA VALIDAÇÃO>,
<FUNÇÃO COM A IMPLEMENTAÇÃO DA VALIDAÇÃO> )
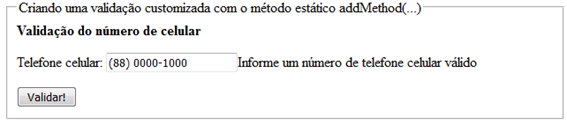
Diante do cenário e da sintaxe apresentada, partiremos para a implementação do nosso exemplo. Para isso, adicione o código da Listagem 6 no arquivo index.html, onde ficará o nosso formulário. Em seguida, certifique-se de incluir a Listagem 1 também para funcionar a validação com o plugin Validation.
<form id="formularioValidaTelefoneCelular">
<fieldset>
<legend>Criando uma validação customizada com o método estático addMethod(...)</legend>
<b>Validação do número de celular</b>
<p>
<label for="telefone_celular">Telefone celular:</label>
<input type="text" id="telefone_celular" name="telefone_celular">
</p>
<input type="submit" value="Validar!">
</fieldset>
</form>
Em seguida, adicione o código da Listagem 7 no arquivo validacao.js, que conterá a nossa nova validação e a chamada para validar o formulário. Certifique-se de incluir a chamada do arquivo validacao.js com a tag na página index.html para funcionar a validação.
jQuery.validator.addMethod('celular', function (value, element) {
value = value.replace("(","");
value = value.replace(")", "");
value = value.replace("-", "");
value = value.replace(" ", "").trim();
if (value == '0000000000') {
return (this.optional(element) || false);
} else if (value == '00000000000') {
return (this.optional(element) || false);
}
if (["00", "01", "02", "03", , "04", , "05", , "06", , "07", , "08", "09", "10"]
.indexOf(value.substring(0, 2)) != -1) {
return (this.optional(element) || false);
}
if (value.length < 10 || value.length > 11) {
return (this.optional(element) || false);
}
if (["6", "7", "8", "9"].indexOf(value.substring(2, 3)) == -1) {
return (this.optional(element) || false);
}
return (this.optional(element) || true);
}, 'Informe um número de telefone celular válido!');
//Nosso formulário, pronto para ser validado
$( "#formularioValidaTelefoneCelular" ).validate({
debug: true,
rules: {
telefone_celular: {
required: true,
celular: true,
}
}
});Por fim, para executarmos o nosso exemplo basta acessar a página index.html em nosso navegador. Com isso, preencha o formulário com dados inválidos e depois clique em “Validar!”. Assim, teremos o resultado semelhante à Figura 3.

Por fim, criamos e testamos a nossa nova validação de formulário. Diante disso, este exemplo pode ser tomado como base para a criação de novas validações.
Refatorando regras e mensagens de validação
Durante a criação de diferentes validações de formulários em nossa aplicação utilizando o Plugin Validation, as vezes nos deparamos com vários campos com as mesmas regras e mensagens. Para simplificar, a refatoração pode reduzir essas duplicações através dos seguintes métodos estáticos do Plugin Validation:
- addMethod: adiciona uma nova regra de validação;
- addClassRules: adiciona uma regra de validação a um elemento.
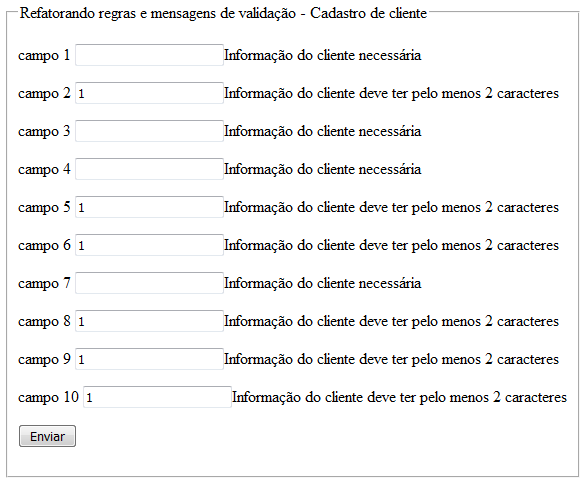
Para exemplificar a refatoração de um código com duplicações de regras e mensagens, utilizaremos o seguinte exemplo: imagine que temos dez campos no formulário para cadastro de clientes, onde cada um precisa ser preenchido obrigatoriamente e com, no mínimo, dois caracteres; e para cada regra precisa-se criar mensagens personalizadas.
Podemos apelidar métodos de validação existentes com diferentes mensagens e agrupá-los em uma única classe. Para a implementação do nosso exemplo crie um arquivo chamado “index_parte_2.html” e depois acrescente o código da Listagem 8. É neste arquivo onde conterá o nosso formulário para a validação. Em seguida, certifique-se de incluir a Listagem 1 também para funcionar a validação com o plugin Validation.
<form id="form" method="post" action="">
<fieldset>
<legend>Refatorando regras e mensagens de validação - Cadastro de cliente </legend>
<p>
<label for="campo1">campo 1</label>
<input class="cliente" type="text" id="campo1" name="campo1" >
</p>
<p>
<label for="campo2">campo 2</label>
<input class="cliente" type="text" id="campo2" name="campo2" >
</p>
<p>
<label for="campo3">campo 3</label>
<input class="cliente" type="text" id="campo3" name="campo3" >
</p>
<p>
<label for="campo4">campo 4</label>
<input class="cliente" type="text" id="campo4" name="campo4" >
</p>
<p>
<label for="campo5">campo 5</label>
<input class="cliente" type="text" id="campo5" name="campo5" >
</p>
<p>
<label for="campo6">campo 6</label>
<input class="cliente" type="text" id="campo6" name="campo6" >
</p>
<p>
<label for="campo7">campo 7</label>
<input class="cliente" type="text" id="campo7" name="campo7" >
</p>
<p>
<label for="campo8">campo 8</label>
<input class="cliente" type="text" id="campo8" name="campo8" >
</p>
<p>
<label for="campo9">campo 9</label>
<input class="cliente" type="text" id="campo9" name="campo9" >
</p>
<p>
<label for="campo10">campo 10</label>
<input class="cliente" type="text" id="campo10" name="campo10" >
</p>
<p>
<input type="submit" value="Enviar">
</p>
</fieldset>
</form>
Em seguida, crie um arquivo chamado “validacao_parte_2.js” e depois acrescente neste o código da Listagem 9, que conterá o nosso código de validação alinhado com os requisitos do nosso exemplo. Em seguida, certifique-se de incluir o arquivo validacao_parte_2.js com a tag na página index_parte_2.html para funcionar a validação.
//Valida o formulário
$( "#form" ).validate({
debug: true
});
// apelido necessário para o cRequired com nova mensagem
$.validator.addMethod("cRequired", $.validator.methods.required,
"Informação do cliente necessária");
// apelido cMinlength
$.validator.addMethod("cMinlength", $.validator.methods.minlength,
$.validator.format("Informação do cliente deve ter pelo menos {0} caracteres"));
// combina os dois, aplicando as regras nos campos que contenham a classe chamada "cliente"
$.validator.addClassRules("cliente", { cRequired: true, cMinlength: 2 });
Podemos destacar que para adicionar as novas validações utilizamos o método estático addMethod, onde passamos três parâmetros: no primeiro adicionamos os apelidos ou nomes das nossas validações chamadas “cRequired” e “cMinlength”; no segundo passamos as regras existentes afim de reutilizar suas estruturas de validação; e no último parâmetro passamos as mensagens customizadas. Por fim, utilizamos o método estático addClassRules para aplicar as duas regras nos campos que contenham a classe chamada "cliente".
Para executarmos o nosso exemplo basta acessar a página index.html pelo navegador. Em seguida, preencha o formulário com dados inválidos e depois clique no botão “enviar”, assim, teremos o resultado semelhante à Figura 4.

Assim chegamos ao fim do nosso artigo, onde foi apresentado os conceitos, as principais características e sobre como utilizar o Plugin Validation. Assim, espero que este Plugin seja útil em seus projetos como demonstrou ser durante este artigo.
- ZAEFFERER, Jörn. JQuery Validation Plugin.
- EQUIPE JQUERY jQuery API.