Atenção: esse artigo tem um vídeo complementar. Clique e assista!
Um resumo das novidades da versão 2.0 do JSF, que simplificou e aprimorou diversos itens como o desenvolvimento de páginas, componentes e controladores de página. A criação rápida e simples de componentes, o suporte nativo a Ajax e ao gerenciamento de recursos estáticos, a possibilidade de realizar requisições via GET com parâmetros na URL, a navegação implícita sem a necessidade de XML e as melhorias no processamento do ciclo de requisição são as principais mudanças na nova versão do JSF.
Para que serve:
Este artigo foi escrito para pessoas que desenvolvem interface de usuário web com Java usando as tecnologias JSP e Servlets com ou sem uso de frameworks.
Em que situação o tema é útil:
Este artigo é útil para desenvolvedores, arquitetos ou gerentes que estejam considerando o uso do JSF 2.0 em seus projetos, pois apresenta a partir de uma aplicação exemplo implementada em Java EE 6 as principais novidades do JSF.
JSF 2.0:
A versão 2.0 da especificação JavaServer Faces foi publicada no final de 2009 com muitas inovações para tornar o desenvolvimento de aplicações web melhor e mais simples. A especificação é liderada por Ed Burns e Roger Kitain.
Neste artigo apresentaremos as principais mudanças da JSF
2.0, como: Facelets, Composite Components,
AJAX, Recursos, Eventos de Sistema, Estágio de Projeto, dentre outras.
Autores: Vinny Nunes e Eder Magalhães
JavaServer Faces (JSF) é uma especificação técnica do Java Community Process (JCP), publicada em 2004, com o objetivo de padronizar um framework para desenvolvimento da camada de apresentação em aplicações web.
Esta especificação busca maximizar a produtividade no desenvolvimento de aplicações web, minimizar a complexidade de manutenção, evoluir a experiência do usuário com uso de técnicas AJAX, proporcionar melhor integração com outras tecnologias web, dentre outros objetivos. Além disto, também oferece uma infraestrutura para criação de componentes interativos integrados a todas as soluções oferecidas pela especificação, por exemplo: conversores, validadores, eventos, vínculo a dados e a métodos (ou data binding e method binding).
A versão 1.x trouxe novos conceitos ao desenvolvimento web tais como árvore de componentes, fases do ciclo requisição e resposta, conversores e validadores. Foi também uma versão para amadurecimento. De fato, entre 2004 e 2009, vários projetos open source estenderam a JSF trazendo soluções para necessidades ainda não contempladas como validação de campos de formulário sem a necessidade de acessar o servidor, tecnologia mais simples e com melhor desempenho para descrever páginas JSF, novos conversores, novos validadores, novos escopos para controladores de página e principalmente novos componentes interativos: tabelas com ordenação e filtro simples, caixas de sugestão, menus e gráficos. Dentre os projetos podemos citar JSFTemplating, Woodstock, Richfaces, MyFaces, Seam, IceFaces, Primefaces e ADF Faces.
A versão 2.0 teve no grupo de especialistas da especificação desenvolvedores da Apache, Oracle, Redhat, IceSoft entre outras empresas bastante envolvidas com JSF, facilitando a introdução na especificação das soluções criadas por estas empresas. Gerenciamento de recursos, Facelets, suporte a Ajax e novos escopos são exemplos.
Vale a pena aprender JSF?
JSF já é o framework Java mais usado para desenvolvimento de aplicações web com Java. Seu excelente conjunto de funcionalidades faz com que esta tecnologia seja favorita no cenário de desenvolvimento em que está inserida. Isto se deve a vários motivos:
Aplicações web precisam: converter e validar dados, integrar com o banco de dados ou outra forma de persistência, oferecer mecanismos de segurança, internacionalização, localização, acessibilidade, suporte a css, suporte a criação e uso de templates, entre muitas outras funcionalidades. Frameworks que oferecem estas soluções tornam as tarefas do desenvolvedor mais simples e as tarefas do usuário mais fáceis de realizar. O JSF oferece todas estas soluções.
ScrumToys
O projeto ScrumToys nasceu no evento The Developer Conference Floripa 2008 para apresentar em uma aplicação exemplo as novidades vindouras da versão 2.0 do JSF. Em 2009, Ed Burns convidou a comunidade a desenvolver uma aplicação real world para exemplificar as novidades da JSF 2.0. Em seguida Yara Senger aceitou o convite e convidou Vinicius Senger, Vinny Nunes, Alberto Lemos (Spock), André Frota e Éder Magalhães para adaptar a aplicação apresentada no evento em Florianópolis. Esta adaptação foi necessária para a aplicação ser aceita pelo grupo de especialistas da especificação e basicamente compreendeu trocar tecnologias de mercado por tecnologias padrão da JCP. Onde a aplicação usava Tomcat 6, JPA com Hibernate e MySQL adaptamos para Maven 2, Glassfish 3, JPA com EclipseLink, Java DB e Bean Validation.
Também tivemos a participação de Ed Burns implementando um exemplo de validação com as funcionalidades oferecidas pela especificação JSR 303 – Bean Validation. A aplicação se tornou um dos exemplos Java Enterprise Edition 6 do servidor Glassfish e está disponível no NetBeans a partir da versão 6.8 e no CVS do projeto Mojarra.
A aplicação tem como propósito oferecer ao usuário funcionalidades para o acompanhamento de projetos ágeis usando Scrum. Nela é possível cadastrar projetos, iterações (sprints), estórias e tarefas e consultar o dashboard de cada uma das iterações.
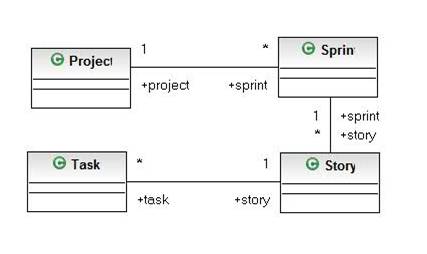
As principais entidades do domínio do problema são apresentadas na Figura 1.

Figura 1. Diagrama de domínio do ScrumToys.
No Scrum um projeto é desenvolvido em várias iterações, onde uma iteração contém várias estórias e uma estória contém várias tarefas.
Para o domínio proposto, temos seis funcionalidades disponíveis:
• Consultar Dashboard da Iteração – apresenta as estórias da iteração, as tarefas abertas, as tarefas em andamento e as tarefas já concluídas. Esta funcionalidade permite aos membros da equipe ágil acompanhar diariamente o andamento da iteração;
• Gerenciar Projetos / ver Projetos – permite criar, editar, remover e consultar os projetos;
• Gerenciar Iterações – permite criar, editar, remover e consultar as iterações de um projeto;
• Gerenciar Estórias – permite criar, editar, remover e consultar as estórias de uma iteração;
• Gerenciar Tarefas – permite criar, editar, remover e consultar as tarefas de uma estória;
• Trocar tema / Mudar aparência – permite escolher um dos quatro temas disponíveis.
A partir de agora, convidamos você, leitor, a criar um projeto na aplicação ScrumToys para que possa identificar mais fácil as novidades do JSF 2.
Usando o ScrumToys
Primeiro vamos realizar o cadastro de um projeto de nome Estudo do JSF 2.0 com uma única iteração. Como estórias desta iteração devem ser cadastrados os artefatos que representam as colunas da Tabela 1.
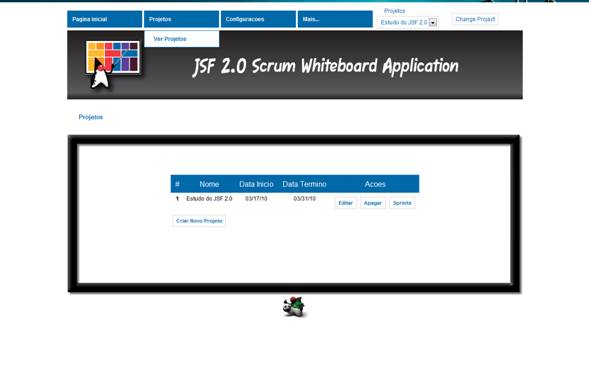
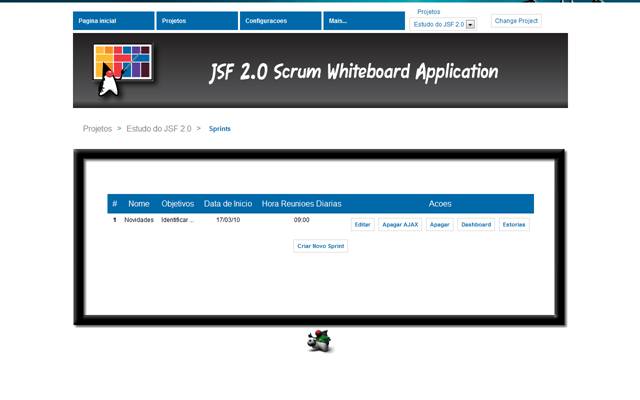
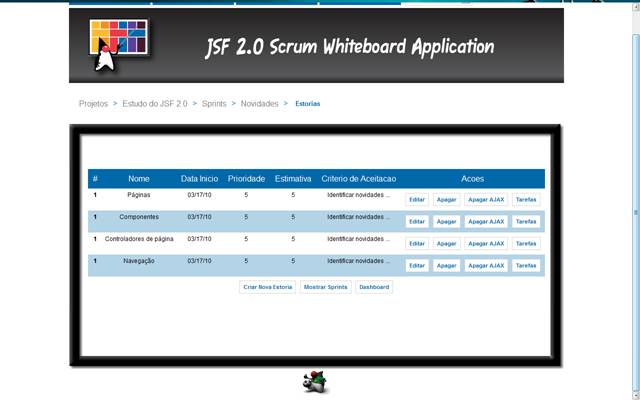
As Figuras 2, 3 e 4 apresentam respectivamente as listas de projetos, iterações (sprints) e estórias após o cadastro.
As tarefas de cada estória correspondem às linhas associadas à coluna da estória. Desta forma, a estória do artefato Páginas deve ter como tarefas suas principais novidades: XHTML, Templates, Recursos, Ajax, Estágio de projeto, Novos Escopos, Eventos, Parâmetros de visão e Favoritos, Melhorias na EL e Validação.

Figura 2. Projeto cadastrado.

Figura 3. Iteração cadastrada.

Figura 4. Estórias cadastradas.
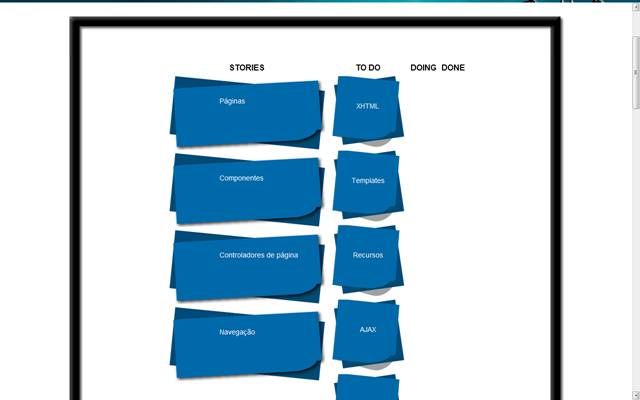
O dashboard da iteração deve ficar parecido com o da Figura 5.

Figura 5. Dashboard do projeto Estudo do JSF 2.0.
No cadastro da iteração digite “09:00” para o horário da reunião diária. A prioridade e a estimativa podem ser fixadas em 5. Os demais campos podem ser preenchidos livremente.
Novidades
Como este artigo foi escrito para quem conhece JSF e para quem pretende conhecer, procuramos classificar as novidades em artefatos conhecidos do desenvolvimento web. São eles: Páginas, Componentes, Controladores de página e Navegação.
Na Tabela 1 podemos identificar em que artefatos determinada novidade pode ser utilizada. Note que a tabela explicita que grande parte das novidades facilita o desenvolvimento das páginas, e isto faz bastante sentido, pois a V(isão) dentre os demais componentes do padrão de projeto arquitetural MVC é o que mais necessita de facilidades.
|
Novidade/Artefato |
Páginas |
Componentes |
Controladores (Managed Beans) |
Navegação |















