Utilizando PhoneGap e Android com IDE Eclipse
Apresentaremos neste artigo a implementação de um aplicativo para o sistema operacional Android utilizando as tecnologias HTML, CSS e JavaScript. Para isso, analisaremos como montar o ambiente de desenvolvimento utilizando a IDE Eclipse e o Android SDK.
Este tema é útil ao abordar mais uma importante ferramenta para o desenvolvimento de aplicações móveis. Apesar de termos estudado apenas a codificação de um exemplo Android, o PhoneGap também pode ser adotado para criar aplicativos para dispositivos como iPhone, BlackBerry, entre outros.
Neste artigo destacaremos o desenvolvimento de um aplicativo para o sistema operacional Android utilizando o framework PhoneGap e as tecnologias HTML, CSS e JavaScript. Nele, analisaremos também o uso do framework jQuery Mobile para criar uma interface mais amigável e como configurar um ambiente de desenvolvimento utilizando a IDE Eclipse e o Android SDK.
Com a disseminação dos smartphones e o uso cada vez mais frequente da internet, é difícil não estar conectado na rede, acessando o e-mail ou redes sociais, como Facebook e Twitter. Todos estes serviços disponibilizam um aplicativo para uso em smartphones, seja ele Android, iOS ou outro sistema operacional. Tais aplicativos são chamados de webapps, ou seja, precisam estar conectados à internet para disponibilizarem os seus serviços. Pensando nisso, nesse artigo iremos conhecer o PhoneGap, um framework que nos auxiliará na criação de aplicativos desse tipo.
O PhoneGap é um framework voltado para o desenvolvimento de aplicações para dispositivos móveis, open source, multiplataforma, com suporte para os sistemas operacionais iOS, Google Android, Palm, Symbian e BlackBerry. Com ele é possível desenvolver aplicações utilizando as tecnologias JavaScript, HTML 5 e CSS3, dispensando assim o uso de SDKs ou compiladores, bastando apenas adicionar um arquivo JavaScript e um JAR para ter acesso a várias funções de seu smartphone.
O JavaScript tem se transformado na linguagem de programação mais popular da web. Inicialmente, no entanto, muitos profissionais denegriram a linguagem. Com o advento do Ajax, o JavaScript teve sua popularidade de volta e recebeu mais atenção profissional. O resultado foi a proliferação de frameworks e bibliotecas, práticas de programação melhoradas e o aumento no uso do JavaScript fora do ambiente de navegadores bem como o uso de plataformas de JavaScript server-side.
O uso primário de JavaScript é escrever funções que são embarcadas ou incluídas em páginas HTML e que interagem com o Document Object Model(DOM) da página. Alguns exemplos deste uso são:
- abrir uma nova janela com controle programático sobre seu tamanho, posição e atributos;
- validar valores de um formulário para garantir que são aceitáveis antes de serem enviados ao servidor;
- mudar imagens à medida que o mouse se movimenta sob elas.
Pelo fato do código JavaScript rodar localmente no navegador do usuário, e não em um servidor remoto, o navegador pode responder a tais ações rapidamente, aprimorando desta forma o tempo de resposta para o usuário. Além disso, o código JavaScript pode detectar ações de usuário que o HTML sozinho não poderia, tais como teclas pressionadas individualmente. Aplicações como Gmail tomam vantagem disso: muito da lógica da interface do usuário é escrita em JavaScript, e o JavaScript envia requisições de informação, tais como o conteúdo de um correio eletrônico, para o servidor. A tendência mais ampla de programação em Ajax explora de maneira similar este ponto forte.
Uma JavaScript engine (também conhecida como interpretador JavaScript ou uma implementação JavaScript) interpreta código fonte JavaScript e o executa de forma adequada. A primeira implementação JavaScript foi criada por Brendan Eich na Netscape Communications Corporation, para o Navegador Netscape. A implementação, nomeada SpiderMonkey, é implementada em C e vem sendo atualizada para estar em conformidade com a edição 3 do ECMA-262. A implementação Rhino, criada primariamente por Norris Boyd (ex-empregado da Netscape; agora no Google) é uma implementação de JavaScript em Java. Rhino, como SpiderMoneky, está em conformidade com a terceira edição do ECMA-262.
Por ser o JavaScript a única linguagem que a maioria dos navegadores populares suportam, tem se tornado uma linguagem alvo para muitos frameworks em outras linguagens, a despeito do fato de não ter sido planejado para tal.
Atualmente o PhoneGap se encontra na versão 1.0, e alguns dos destaques deste release são:
- API mais estável;
- Arquitetura “plugável”, permitindo a criação de componentes;
- Compatibilidade com acesso a dados padronizados pelo W3C;
- Possibilidade de manipulação dos contatos da agenda telefônica.
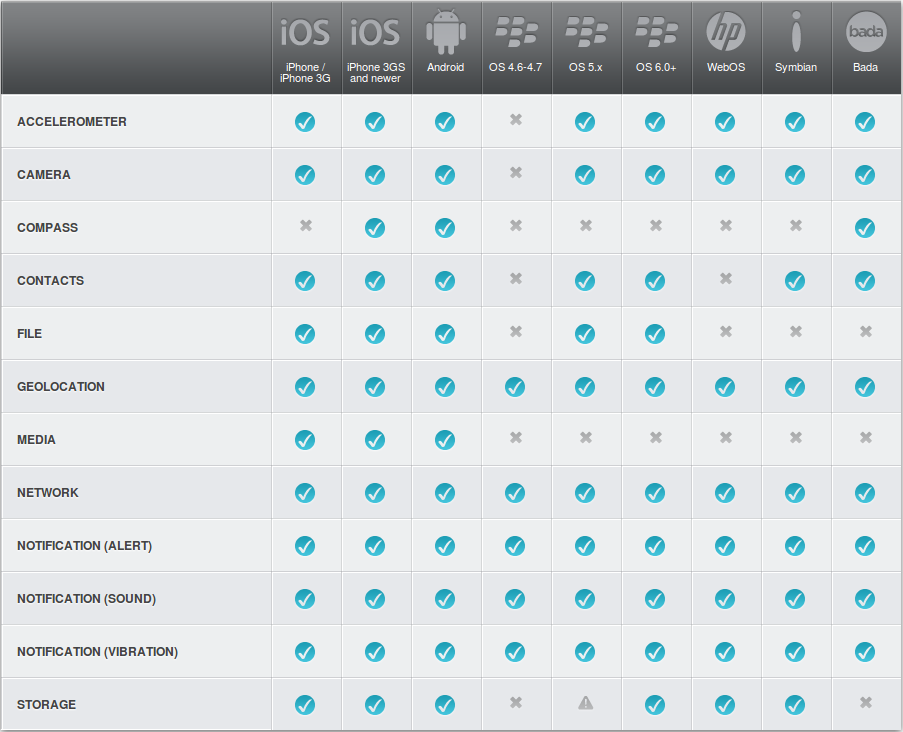
Além destes, o framework oferece diversos recursos que auxiliam o seu uso. A Figura 1 apresenta os recursos suportados em cada plataforma.

O PhoneGap já está sendo utilizado por diversas empresas, como é o caso da Adobe, que integrou o framework ao Adobe Dreamweaver, facilitando a criação de aplicativos para dispositivos móveis, podendo ainda testar estes aplicativos em emuladores a partir do próprio editor do Dreamweaver.
Para as próximas versões, os desenvolvedores do PhoneGap estão planejando suporte a outras plataformas e novas APIs, que poderão ter acesso a funcionalidades como calendário do smartphone, websockets, criptografia, entre outras.
Nesse artigo, iremos apresentar, passo a passo, como configurar o ambiente de desenvolvimento para a implementação com Android e iniciar a codificação de um aplicativo utilizando o framework PhoneGap. O objetivo de nosso sistema será auxiliar corredores a gerenciar seus treinos.
Preparando o ambiente de desenvolvimento
Neste momento, poderíamos optar pelo desenvolvimento para iOS, Symbian ou outras plataformas, mas como nosso objetivo é apresentar o PhoneGap, adotaremos o Android devido à sua facilidade de configuração. Para podermos utilizar os recursos do Android no Eclipse, o Google disponibiliza um SDK que fornece uma máquina virtual, suporte para mídias de áudio, vídeo e imagem, nos formatos MPEG4, H.264, MP3, AAC, AMR, JPG, PNG, GIF, bem como acelerador gráfico 3D, baseado no OpenGL. Deste modo, faça o download do SDK no link http://developer.android.com/sdk/index.html.
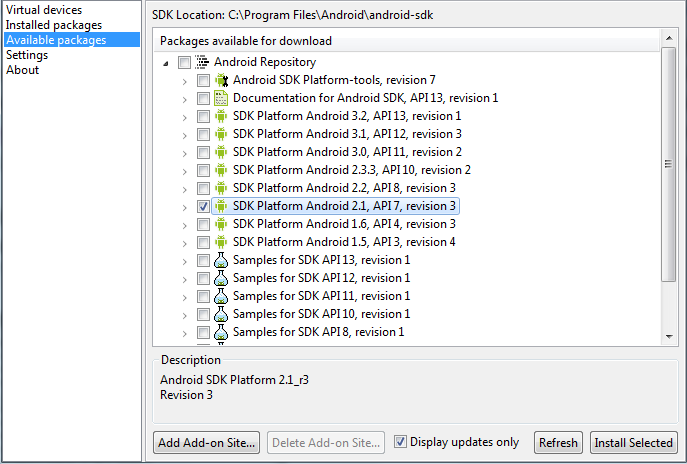
Agora, acesse o diretório onde foi realizada a instalação do Android SDK, execute o aplicativo SDK Manager, escolha a opção Available Packages e a plataforma Android 2.1. Por fim, selecione Install Selected, conforme a Figura 2.

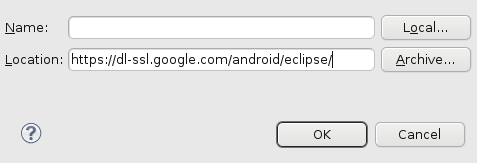
Após a instalação do SDK, é preciso configurar o Eclipse com o plugin ADT - Android Developer Tools. Assim, no Eclipse, selecione o menu Help > Install New Software, clique em Add..., e em Location, informe o endereço: https://dl-ssl.google.com/android/eclipse/, como apresentado na Figura 3. Depois de encerrada a instalação, reinicie o Eclipse.

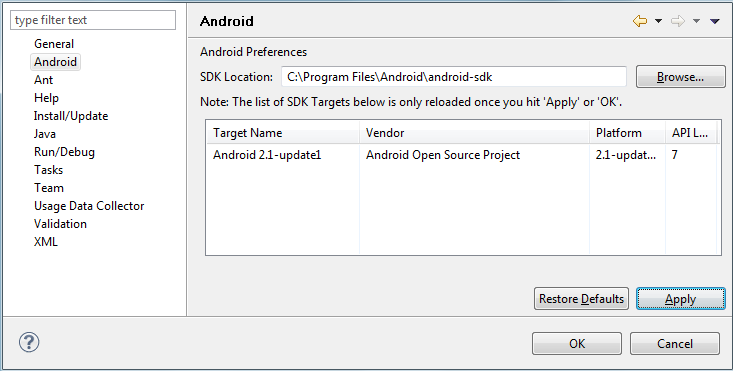
Para finalizar a configuração, acesse o menu Window > Preferences e depois a opção Android, para informar o local onde foi instalado o SDK, como mostra a Figura 4.

Criando uma máquina virtual
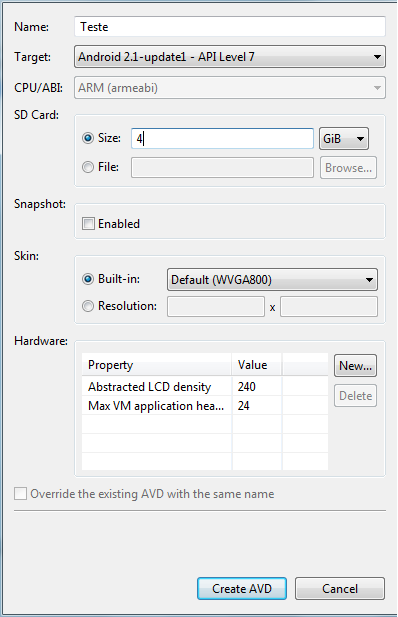
Para executar as aplicações desenvolvidas com PhoneGap, precisamos ainda criar uma máquina virtual, que será responsável por emular o ambiente Android (ler Nota DevMan 1). Para isso, selecione no menu do Eclipse Window > Android SDK and AVD Manager, clique em New... e informe a configuração da máquina, de acordo com a Figura 5.
Máquina Virtual
O termo máquina virtual foi descrito na década de 1960 utilizando um termo de sistema operacional: uma abstração de software que enxerga um sistema físico (máquina real). Com o passar dos anos, o termo englobou um grande número de abstrações – por exemplo, Java Virtual Machine – JVM que não virtualiza um sistema real.
Ao invés de ser uma máquina real, isto é, um computador real feito de hardware e executando um sistema operacional específico, uma máquina virtual é um computador fictício criado por um programa de simulação. Sua memória, processador e outros recursos são virtualizados. A virtualização é a interposição do software (máquina virtual) em várias camadas do sistema. É uma forma de dividir os recursos de um computador em múltiplos ambientes de execução.
Os emuladores são máquinas virtuais que simulam computadores reais. São bastante conhecidos os emuladores de vídeo games antigos e os emuladores de microcomputadores, como o VMware, o Bochs e o VM VirtualBox, software livre da Oracle.
Algumas das vantagens que se tem ao se trabalhar com máquinas virtuais são:
- Facilita o aperfeiçoamento e testes de novos sistemas operacionais;
- Possibilita a comparação de vários sistemas operacionais utilizando o mesmo equipamento;
- Executa diferentes sistemas operacionais sobre o mesmo hardware, simultaneamente;
- Simula alterações e falhas no hardware para testes ou reconfiguração de um sistema operacional, provendo confiabilidade e escalabilidade para as aplicações.
- Diminuição de custos com hardware;
- Facilidades no gerenciamento, migração e replicação de computadores, aplicações ou sistemas operacionais;
- Confiança e disponibilidade: A falha de um software não prejudica os demais serviços.

Iniciando o projeto
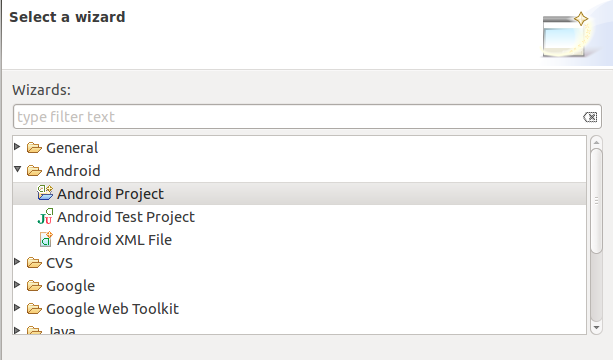
Para iniciar a implementação de nosso aplicativo, devemos agora criar um projeto Android. Para isso, abra o Eclipse e selecione File > New >Other > Android Project, conforme a Figura 6.

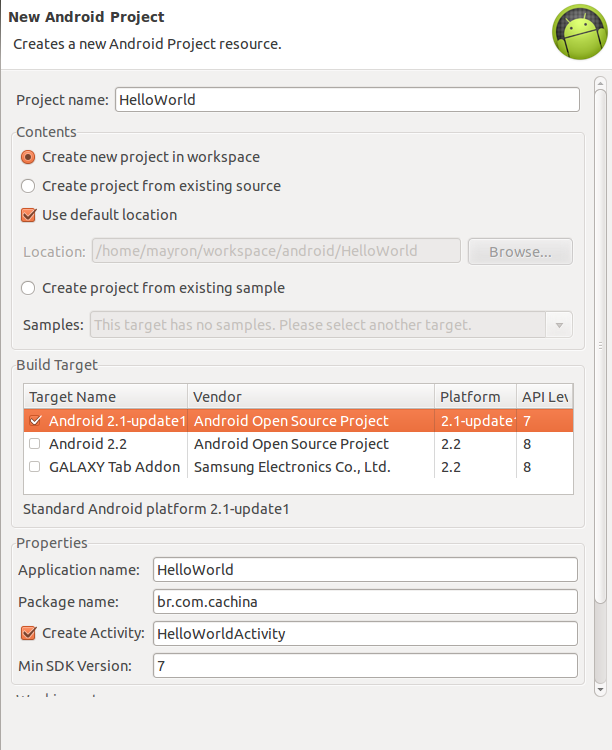
No campo Project Name (ver Figura 7), informe um nome para o projeto, como “HelloWorld”, em Build Target, selecione a versão da API que irá trabalhar, no nosso caso, Android 2.1-update1. Por último, defina em Package name um pacote chamado .com.cachina, e o nome da Activity, neste caso, HelloWorldActivity. Lembrando que podemos ter quantas activities forem necessárias, no entanto, é possível executar apenas uma por vez.

Para poder utilizar o PhoneGap, é preciso adicionar algumas bibliotecas e configurar o nosso projeto.
Deste modo, baixe a versão mais nova no endereço http://code.google.com/p/phonegap/downloads/list e descompacte o arquivo zip. O arquivo conterá todas as bibliotecas para as diversas plataformas. Neste exemplo, iremos precisar da pasta XML e de mais dois arquivos que estão dentro da pasta Android, denominados phonegap-1.0.0.js e phonegap-1.0.0.jar.
Crie uma pasta chamada lib na raiz do projeto e coloque o arquivo JAR dentro dela. Agora, crie outra pasta chamada www dentro da pasta asserts, coloque o arquivo js nesta pasta e a pasta XML dentro da pasta res. Em seguida, adicione o JAR do PhoneGap ao Build Path.
Por fim, abra o arquivo HelloWorldActivity.java. Ele é o arquivo necessário para iniciar o nosso aplicativo, e se encontra dentro da pasta src. Assim, altere o código, conforme a Listagem 1, para que possamos utilizar os recursos do PhoneGap.
Listagem 1. Configurando o PhoneGap na Activity.
package br.com.devmedia;
import android.os.Bundle;
import com.phonegap.*;
public class HelloWordActivity extends DroidGap {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
super.loadUrl("file:///android_asset/www/index.html");
}
}Explicando o código, adicionamos o pacote com.phonegap.*, que contém todas as classes contidas no JAR do PhoneGap. Também alteramos a herança da classe HelloWorldActivity para a classe DroidGap, e por fim, substituímos o método setContentView() por loadUrl(). Com esse método, informamos ao nosso programa que o PhoneGap deve carregar sua interface e executar código HTML.
Feito isso, vamos adicionar no arquivo AndroidManifest.xml as permissões que nosso programa poderá acessar no smartphone, como pode ser visto na Listagem 2. Essa etapa é muito importante se você estiver pensando em distribuir o seu aplicativo no Android Market. A Tabela 1 mostra os tipos de permissões que podemos adicionar.
Listagem 2. Permissões de acesso do aplicativo.
...
<uses-sdk android:minSdkVersion="8" />
<supports-screens android:largeScreens="true" android:normalScreens="true" android:smallScreens="true" android:resizeable="true" android:anyDensity="true" />
<uses-permission android:name="android.permission.VIBRATE" />
<uses-permission
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
...| Permissão | Descrição |
|---|---|
| android.permission.CAMERA | Permite acesso aos recursos da câmera. |
| android.permission.VIBRATE | Permite acesso aos recursos de vibração do aparelho. |
| android.permission.ACCESS_COARSE_LOCATION | Permite acesso aos recursos de níveis de precisão de latitude (menos precisão). |
| android.permission.ACCESS_FINE_LOCATION | Permite acesso aos recursos de níveis de precisão de latitude (mais precisão). |
| android.permission.READ_PHONE_STATE | Permite acesso à leitura da ligação em andamento. |
| android.permission.INTERNET | Permite acesso à internet. |
| android.permission.RECEIVE_SMS | Permite acesso a receber SMS. |
| android.permission.RECORD_AUDIO | Permite gravação de áudio. |
| android.permission.MODIFY_AUDIO_SETTINGS | Permite acesso à configuração de áudio. |
| android.permission.READ_CONTACTS | Permite acesso aos contatos telefônicos. |
| android.permission.WRITE_CONTACTS | Permite acesso a gravar contatos telefônicos. |
| android.permission.WRITE_EXTERNAL_STORAGE | Permite acesso a gravar arquivos. |
| android.permission.ACCESS_NETWORK_STATE | Permite acesso à rede. |
| android.permission.GET_ACCOUNTS | Permite acesso às contas. |
Tabela 1. Permissões de acesso do aparelho para a aplicação.
Ainda no AndroidManifest.xml, é necessário adicionar uma Activity para que, caso o usuário mude a orientação do aparelho, a aplicação não seja reiniciada (o método onCreate() é executado toda vez que acontece este evento). Precisamos tratar eventos como esse para não ter problemas de ficar reiniciando nosso programa. Na Listagem 3, segue o código para evitar que isso aconteça.
Listagem 3. Activity auxiliar para não reiniciar a aplicação ao rodar a tela.
...
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name="com.phonegap.DroidGap" android:label="@string/app_name" android:configChanges="orientation|keyboardHidden">
<intent-filter>
</intent-filter>
</activity>
</application>
...Agora que configuramos nosso projeto, o próximo passo será criar o arquivo index.html na pasta /asserts/www/. Para isso, acesse a opção de menu File > New > File. Esse arquivo será a primeira página a ser exibida pela aplicação. Como podemos analisar na Listagem 4, é um arquivo no formato HTML, onde foi adicionada a tag <script type=“text/javascript” charset=“utf-8” src= “phonegap.js”></script>, responsável por carregar na página as funções do framework.
Listagem 4. Código do arquivo index.html.
<!DOCTYPE HTML>
<html>
<head>
<title>PhoneGap</title>
<script type="text/javascript" charset="utf-8" src="phonegap.js"></script>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>Para verificar o resultado, execute o código no emulador. Portanto, clique com o botão direito sobre o projeto e no menu Run > Run As … > Android Application. Dessa forma será iniciado um emulador que irá instalar e executar a aplicação. Uma vez o emulador iniciado, não é preciso fechá-lo para ficar testando a aplicação, basta executá-la novamente pelo Eclipse. Como você poderá notar, o emulador demora um bom tempo para iniciar.
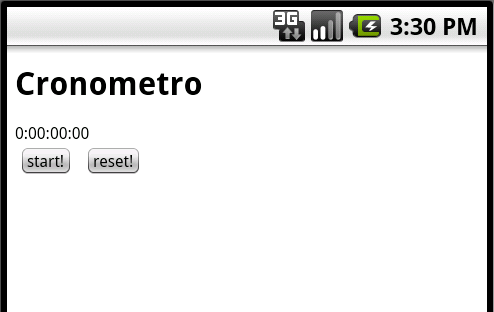
Dando continuidade ao desenvolvimento de nossa aplicação, que servirá para auxiliar os exercícios de esportistas cuja atividade física é o atletismo, a interface deverá conter um cronômetro onde será informado o tempo previsto da corrida.
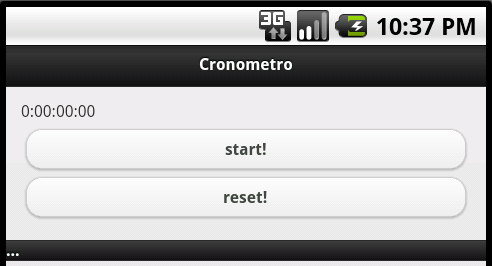
Deste modo, vamos modificar o arquivo index.html conforme a Listagem 5. Este código tem por finalidade criar uma estrutura HTML para implementação de um cronômetro utilizando código JavaScript. A tag <span id="chronotime"> será atualizada através da função chrono() constantemente com a contagem do tempo. Também adicionaremos dois botões, Start e Reset, que chamam as funções chronoStart(), chronoContinue() e chronoReset(), que fazem referência ao JavaScript para iniciar, parar e resetar o cronômetro, respectivamente.
Listagem 5. Adicionando o cronômetro ao index.html.
<!DOCTYPE HTML>
<html>
<head>
<title>PhoneGap</title>
<script type="text/javascript" charset="utf-8" src="phonegap.js"></script>
</head>
<script language="JavaScript">
<!--
var startTime = 0
var start = 0
var end = 0
var diff = 0
var timerID = 0
function chrono(){
end = new Date()
diff = end - start
diff = new Date(diff)
var msec = diff.getMilliseconds()
var sec = diff.getSeconds()
var min = diff.getMinutes()
var hr = diff.getHours()
if (min < 10){
min = "0" + min
}
if (sec < 10){
sec = "0" + sec
}
if(msec < 10){
msec = "00" +msec
}
else if(msec < 100){
msec = "0" +msec
}
document.getElementById("chronotime").innerHTML = hr + ":" + min + ":" + sec + ":" + msec
timerID = setTimeout("chrono()", 10)
}
function chronoStart(){
document.chronoForm.startstop.value = "stop!"
document.chronoForm.startstop.onclick = chronoStop
document.chronoForm.reset.onclick = chronoReset
start = new Date()
chrono()
}
function chronoContinue(){
document.chronoForm.startstop.value = "stop!"
document.chronoForm.startstop.onclick = chronoStop
document.chronoForm.reset.onclick = chronoReset
start = new Date()-diff
start = new Date(start)
chrono()
}
function chronoReset(){
document.getElementById("chronotime").innerHTML = "0:00:00:000"
start = new Date()
}
function chronoStopReset(){
document.getElementById("chronotime").innerHTML = "0:00:00:000"
document.chronoForm.startstop.onclick = chronoStart
}
function chronoStop(){
document.chronoForm.startstop.value = "start!"
document.chronoForm.startstop.onclick = chronoContinue
document.chronoForm.reset.onclick = chronoStopReset
clearTimeout(timerID)
}
//-->
</script>
<body>
<h1>Cronometro</h1>
<span id="chronotime">0:00:00:00</span>
<form name="chronoForm" id="chronoForm">
<input type="button" name="startstop" value="start!" onClick="chronoStart()" />
<input type="button" name="reset" value="reset!" onClick="chronoReset()" />
</form>
</body>
</html>Após finalizar esta codificação, ao executar o nosso código, o resultado deve ser igual ao da Figura 8.

Adicionando o jQuery Mobile
Visando aprimorar a interface e a usabilidade de nosso sistema, utilizaremos o framework JavaScript jQuery Mobile. Este é um framework web para desenvolvimento de aplicativos para smartphones e tablets, construído com jQuery e jQuery UI (ler Nota DevMan 2). O jQuery Mobile tem como principal objetivo fornecer ferramentas para a construção de interfaces touch. E para isso, o framework disponibiliza vários recursos, tais como: listas, painéis, eventos, drag-and-drop e uma imensa gama de controles de formulários e widgets UI, o que simplifica e muito a vida do desenvolvedor
jQuery
O jQuery é uma biblioteca JavaScript capaz de adicionar interatividade e dinamismo às páginas web sem complicar a vida do programador, ao contrário, o objetivo proposto de acordo com o seu lema é Write less, do more (Escreva menos, faça mais). A biblioteca foi criada dentro dos Padrões Web estipulados pela W3C, por este motivo é uma biblioteca Cross-Browser, ou seja, é compatível com qualquer navegador de internet.
O grande diferencial do jQuery está no suporte total ao CSS3 que permite o uso de seletores para localizar elementos de marcação no HTML da página, em sua arquitetura compatível com a instalação de plug-ins e extensões, na extensibilidade que permite a adição de novas funcionalidades, e na integração com o Ajax e linguagens server-side que permitem buscar informações em um servidor remoto sem precisar recarregar a página. E por esses e outros motivos, o jQuery é considerado por muitos uma ferramenta simples e eficaz no desenvolvimento de RIAs (Rich Internet Applications).
O diferencial do jQuery está:
- no suporte total ao CSS3 que permite o uso de seletores para localizar elementos de marcação no HTML da página;
- em sua arquitetura compatível com a instalação de plug-ins e extensões;
- na extensibilidade que permite a adição de novas funcionalidades;
- e na integração com o Ajax e linguagens que permitem buscar informações em um servidor remoto sem que seja necessário recarregar a página.
Para adicionar ao nosso projeto o framework, precisamos realizar o download do arquivo do jQuery Mobile e do jQuery no site do projeto e colocá-los dentro das pastas asserts/js e asserts/css, respectivamente.
Para utilizar este framework, no arquivo index.html, adicione na tag <header> as chamadas para os arquivos JavaScript (phonegap-1.0.0.js, js/jquery-1.6.4.js e js/jquery.mobile-1.0b3.min.js) e CSS (style/jquery.mobile-1.0b3.min.css), conforme a Listagem 6.
Listagem 6. Chamadas a arquivos CSS e JavaScript.
...
<title>PhoneGap</title>
<link rel="stylesheet" href="style/jquery.mobile-1.0b3.min.css" />
<script type="text/javascript" charset="utf-8" src="phonegap-1.0.0.js"></script>
<script src="js/jquery-1.6.4.js"></script>
<script src="js/jquery.mobile-1.0b3.min.js"></script>
...O jQuery Mobile disponibiliza recursos de tags HTML para estilizar a página. E para tal, ele nos sugere a estrutura básica apresentada na Listagem 7.
Dentro da tag <body>, a página é identificada com um elemento <div> contendo o atributo data-role=“page”. Dentro do container page, todas as tags HTML válidas podem ser utilizadas, mas nas páginas que utilizarem o jQuery Mobile, o filho imediato de uma “page” são divs contendo tags data-roles header, content e footer, sendo estas, respectivamente, cabeçalho, conteúdo e rodapé.
Listagem 7. Template do jQuery Mobile.
<div data-role="page">
<div data-role="header">
...
</div>
<div data-role="content">
...
</div>
<div data-role="footer">
...
</div>
</div>Para montarmos as nossas páginas, precisamos seguir essa sequência do template. Na tag <div> com data-role=“header”, colocamos informações referentes ao cabeçalho, um nome para a aplicação ou informações adicionais. Já a tag <div data-role=“content”> definirá o conteúdo principal; no nosso caso, as informações do cronômetro e os botões do formulário. Por fim, na <div data-role=“footer”>, poderemos inserir os menus ou outras informações. A Listagem 8 apresenta o código que emprega os recursos do jQuery Mobile em nosso projeto.
Listagem 8. jQuery Mobile em ação.
<div data-role="page">
<div data-role="header">
<h1>Cronometro</h1>
</div>
<div data-role="content">
<span id="chronotime">0:00:00:00</span>
<form name="chronoForm" id="chronoForm">
<input type="button" name="startstop" value="start!" onClick="chronoStart()" />
<input type="button" name="reset" value="reset!" onClick="chronoReset()" />
</form>
</div>
<div data-role="footer">...</div>
</div>
...Ao executarmos novamente a aplicação, teremos o resultado apresentado na Figura 9.

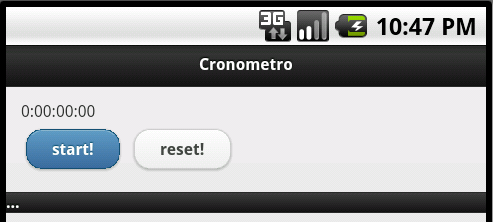
Agora, com pequenas modificações, podemos usar as funcionalidades do jQuery Mobile e adicionar um estilo aos botões, deixando-os alinhados e melhorando a interface de nosso aplicativo, como demonstra a Figura 10.

Dessa forma, adicione ao index.html o código da Listagem 9. O arquivo cronometro.css será comentado posteriormente. A principal modificação nesse código está nas tags <input>, onde foi adicionado o atributo data-inline =“true”. Ele deve ser empregado caso você deseje alinhar os botões. Por padrão, um elemento preenche toda a tela.
Listagem 9. Adicionando recursos do jQuery Mobile.
<header>
...
<link rel="stylesheet" href="style/cronometro.css" />
...
</header>
...
<form name="chronoForm" id="chronoForm">
<input type="button" name="startstop" value="start!" data-inline="true" data-theme="b" onClick="chronoStart()" />
<input type="button" name="reset" value="reset!" data-inline="true" onClick="chronoReset()" />
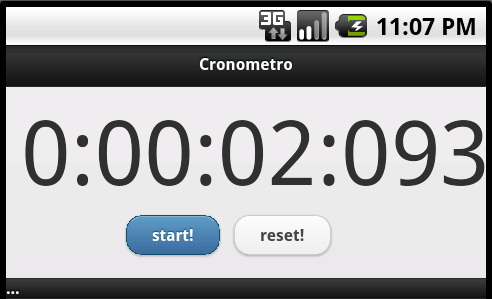
</form>Para finalizar a interface do cronômetro vamos customizar os seus botões. Portanto, crie um arquivo de folha de estilo (cronometro.css) – conforme a Listagem 10 – dentro da pasta asserts/css.
Listagem 10. Código do arquivo cronometro.css.
#chronotime {
font-size: 90px;
}
#chronoForm {
margin-left: 100px;
}Agora, execute novamente a aplicação e veja o resultado destas pequenas mudanças na Figura 11.

Conclusão sobre PhoneGap
O desenvolvimento para dispositivos móveis continua em ascensão, sendo puxado agora – principalmente – pelas plataformas Android e iOS. Por causa disso, a quantidade de ferramentas para simplificar este trabalho também não para de aumentar. No entanto, algo que ainda não recebia tanta importância começou a ser tratado com o devido respeito, a interface do usuário.
Neste contexto, neste artigo aprendemos a configurar o ambiente de desenvolvimento para criar sistemas Android e a montar um pequeno exemplo utilizando os frameworks PhoneGap e jQuery Mobile, que além de facilitar o desenvolvimento para varias plataformas, possibilitam a elaboração de interfaces de boa usabilidade e aparência.
Links Úteis
- CRUD em ASP.NET MVC com busca e paginação:
Neste exemplo veremos como desenvolver um CRUD completo em ASP.NET MVC que contará com os recursos de validação no front-end e no back-end, máscaras em campos de texto, busca e paginação. - Java 8: Conheça os recursos para a programação concorrente:
Aprenda com esse artigo a utilizar as melhorias da biblioteca de concorrência do Java 8 e aprimore o desempenho e a qualidade de suas aplicações. - Como manipular XML em Delphi:
Neste curso você aprenderá a ler e gerar arquivos no formato XML. Aprender a manipular arquivos XML é necessário para desenvolver uma aplicação de Nota Fiscal Eletrônica (NF-e), por exemplo, pois toda a transmissão de informações é realizada com arquivos XML.
Saiba mais sobre PhoneGap ;)
- Guias Programação Mobile:
Aumente seus conhecimentos nas tecnologias móveis. Aqui você encontra um Guia de estudo perfeito para cada ferramenta do mercado. Escolha o seu! - Guia Completa de Cordova:
Neste Guia de Referência você encontrará o conteúdo que precisa para aprender a desenvolver aplicativos mobile multiplataforma utilizando o Cordova. - Guia Completa de Android:
O Android é a plataforma oficial para desenvolvimento de aplicativos mobile do Google. Neste guia você encontrará artigos, vídeos e cursos para aprender tudo sobre esse SDK, que domina o mundo dos dispositivos móveis.
Links sobre PhoneGap
- PhoneGap: Página do projeto
- PhoneGap: Download
- W3C HTML5 Tutorial
- W3C CSS3
- jQuery Mobile















