Sem dúvida alguma, gráficos são uma fonte importante de informação, sendo assim são imprescindíveis a boa partes dos sistemas. No decorrer do artigo vamos aprender a construir gráficos utilizando Javascript.
Gráficos oferecem certa dificuldade para sua construção em qualquer linguagem, mas para que reinventar a roda se alguém já fez isso (e muito bem feito) para nós?
Com uma rápida procura na internet encontraremos algumas bibliotecas para este propósito, mas para esse artigo vamos usar a biblioteca do Google, a Google Chart Tools, pois é tida por muitos como a melhor disponível hoje em dia por ser de uma clareza muito grande, ter uma curva de aprendizagem pequena e uma documentação muito boa.
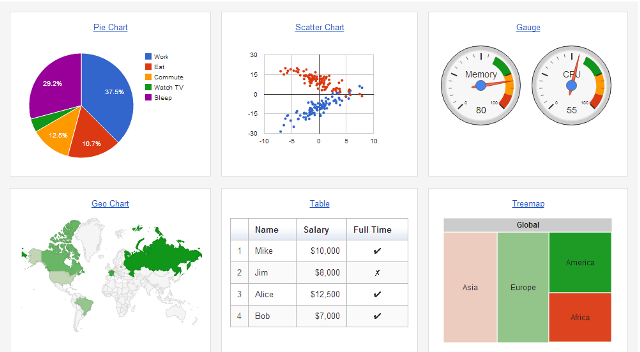
Com ela podemos desenhar os principais tipos de gráficos, torta (pizza), barras, linhas, tabelas entre outros. Veja alguns exemplos na Figura 1.

Desenhando os Gráficos.
Vamos colocar a mão na massa, ou melhor, no código. Vamos começar com o gráfico torta (pizza), em inglês Pie.
Mas antes de mais nada precisamos incorporar a biblioteca e importar o core do Google Chart Tools. Acompanhe a Listagem 1.
<html>
<head>
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script type="text/javascript">
google.load("visualization", "1", {packages:["corechart"]});
</script>
</head>
</html>A listagem é bastante autoexplicativa, mas por desencargo de consciência vejamos alguns comentários: na linha 3 importamos a API do Google e na linha 5 carregamos o modulo visualization do pacote corechart.
Pronto, agora sim podemos começar a brincadeira de verdade. Vamos implementar um gráfico do formato Pie com as porcentagens de qual linguagem de programação gostamos mais.
<html>
<head>
<script type="text/javascript"
src="https://www.google.com/jsapi"></script>
<script type="text/javascript">
//carregando modulo visualization
google.load("visualization", "1", {packages:["corechart"]});
//função de monta e desenha o gráfico
function drawChart() {
//variavel com armazenamos os dados, um array de array's
//no qual a primeira posição são os nomes das colunas
var data = google.visualization.arrayToDataTable([
['Linguagem', 'Quando gosto dela'],
['Java', 40],
['PHP', 30],
['Javascript', 25],
['C#', 5],
]);
//opções para exibição do gráfico
var options = {
title: 'Linguagens',//titulo do gráfico
is3D: true // false para 2d e true para 3d o padrão é false
};
//cria novo objeto PeiChart que recebe
//como parâmetro uma div onde o gráfico será desenhado
var chart = new google.visualization
.PieChart(document.getElementById('chart_div'));
//desenha passando os dados e as opções
chart.draw(data, options);
}
//metodo chamado após o carregamento
google.setOnLoadCallback(drawChart);
</script>
</head>
<body>
<div id="chart_div" style="width: 900px; height: 500px;"></div>
</body>
</html>Foram colocados comentários no meio do código para que fique mais claro de acompanhar cada passo, porém muitas outras opções podem ser usadas. Podem ser tantas que não iremos colocá-las aqui, mas haverá um link no final desse artigo onde podemos encontrar todos os detalhes sobre as mesmas.
Continuando, vamos desenhar mais três tipos de gráficos, Linhas, Barras e Tabelas.
Basicamente o que muda de um tipo de gráfico para outro no que diz respeito ao código é o formato do array de dados que passamos para ele e o objeto que é instanciado. Vejamos, por exemplo, os dos formatos Linhas e Barras que tem o formato de dados idênticos.
<html>
<head>
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script type="text/javascript">
google.load("visualization", "1", {packages:["corechart"]});
google.setOnLoadCallback(drawChart);
function drawChart() {
//montando o array com os dados
var data = google.visualization.arrayToDataTable([
['Ano', 'Vendas', 'Despesas'],
['2004', 1000, 400],
['2005', 1170, 460],
['2006', 660, 1120],
['2007', 1030, 540]
]);
//opçoes para o gráfico barras
var options = {
title: 'Performance',
vAxis: {title: 'Anos', titleTextStyle: {color: 'red'}}//legenda vertical
};
//instanciando e desenhando o gráfico barras
var barras = new google.visualization.BarChart(document.getElementById('barras'));
barras.draw(data, options);
//opções para o gráfico linhas
var options1 = {
title: 'Performance',
hAxis: {title: 'Anos', titleTextStyle: {color: 'red'}}//legenda na horizontal
};
//instanciando e desenhando o gráfico linhas
var linhas = new google.visualization.LineChart(document.getElementById('linhas'));
linhas.draw(data, options1);
}
</script>
</head>
<body>
<div id="barras" style="width: 900px; height: 500px;"></div>
<div id="linhas" style="width: 900px; height: 500px;"></div>
</body>
</html>O formato do array mudou em relação ao gráfico torta, porém foi comum aos dois da Listagem 3. Agora vejamos o formato tabela que tem um modo um pouco diferente dos outros três na montagem do array.
<html>
<head>
<script type='text/javascript'
src='https://www.google.com/jsapi'></script>
<script type='text/javascript'>
//importando o pacote table
google.load('visualization', '1', {packages:['table']});
//metodo que será chamado após
google.setOnLoadCallback(drawTable);
function drawTable() {
//instanciando array do formado de tabela
var data = new google.visualization.DataTable();
//adicionando colunas, tipo e nome
data.addColumn('string', 'Aluno');
data.addColumn('number', 'Nota');
data.addColumn('boolean', 'Aprovado');
//adicionando linhas
data.addRows([
['Allan', {v: 10, f: '10'}, true],
['Douglas', {v:8, f: '8'}, true],
['Larissa', {v: 5.5, f: '5,5'}, false],
['Eliane', {v: 7, f: '7'}, true]
]);
//instanciando e desenhando tabela
var table =
new google.visualization.Table(document.getElementById('table_div'));
table.draw(data, {showRowNumber: true});
}
</script>
</head>
<body>
<div id='table_div'></div>
</body>
</html>Embora diferente dos outros exemplos no que diz respeito à importação do pacote table e no tipo de objeto array para armazenar os dados, ainda fica muito fácil de entender o desenrolar do código. Uma coisa interessante é no caso da segunda coluna ('number', 'Nota') que, como vocês podem ver, é um array que tem duas posições: uma para o valor “v:10” e outra para o texto formatado.
Manipulando eventos
O que fizemos até agora foi muito bom e já nos ajuda muito, mas por que não fazermos mais? Vamos criar uma interação com os gráficos através de eventos que são disparados quando, por exemplo, clicamos sobre a linha de uma tabela.
Para realizarmos essa tarefa vamos modificar o código da Listagem 4. Iremos adicionar um listener para ficar escutando o objeto table e criar uma função para manipular o evento. Na Listagem 5 podemos ver um exemplo de manipulação do evento select.
<html>
<head>
<script type='text/javascript' src='https://www.google.com/jsapi'></script>
<script type='text/javascript'>
//importando o pacote table
google.load('visualization', '1', {packages:['table']});
//metodo que será chamado apos
google.setOnLoadCallback(drawTable);
function drawTable() {
//instanciando array do formado de tabela
var data = new google.visualization.DataTable();
//adicionando colunas, tipo e nome
data.addColumn('string', 'Aluno');
data.addColumn('number', 'Nota');
data.addColumn('boolean', 'Aprovado');
//adicionando linhas
data.addRows([
['Allan', {v: 10, f: '10'}, true],
['Douglas', {v:8, f: '8'}, true],
['Larissa', {v: 5.5, f: '5,5'}, false],
['Eliane', {v: 7, f: '7'}, true]
]);
//instanciando e desenhando tabela
var table = new google.visualization.Table(document.getElementById('table_div'));
//adicionando um listner que ouvirá o evento select para o objeto table
google.visualization.events.addListener(table,"select",function(e){
//pega oa array de itens selecionados
var selection = table.getSelection();
//varre o array de para montar a string que será exibida
var tam = selection.length;
var str = "";
for(var i = 0; i < tam; i++){
//data.getFormattedValue(linha,coluna), para podermos obter o valor da célula
str += "Aluno: " + data.getFormattedValue(selection[i].row,0) + "; ";
}
alert(str);
});
table.draw(data, {showRowNumber: true});
}
</script>
</head>
<body>
<div id='table_div'></div>
</body>
</html>Sobre o método getSelection, ele retorna um array dos itens selecionados (podemos selecionar mais de uma linha usando shift e ctrl), por isso precisamos varrê-lo com o for. Porém, não podemos acessar o valor diretamente, para isso usamos o método getFormattedValue que recebe o número da linha e coluna e retorna o valor da célula.
Aqui está o link para a API oficial para mais detalhes: Google Developers.
Bem pessoal, vou ficando com aqui. Comentem, compartilhem, fiquem à vontade e até a próxima.
















