É muito comum, em sistemas dos mais diversos tipos, haver a necessidade de se cadastrar imagens no banco de dados. Para essas situações, é quase unânime a opinião dos programadores que preferem armazenar na base de dados apenas o caminho do arquivo e manter a imagem em si em uma pasta no disco local.
De fato essa é uma prática bastante viável se considerarmos que a gravação de dados binários (os arquivos de imagem) no banco faria com que o tamanho deste aumentasse exponencialmente.
Porém, diante dessa situação, é comum a dúvida, entre programadores iniciantes, de como exibir essas imagens cujo caminho do arquivo foi previamente armazenado no banco. Quando se armazena a figura em formato binário, é fácil ligar um componente PictureBox, por exemplo, à coluna do banco e a imagem é exibida automaticamente, m as no caso em que se tem apenas o path, é preciso tratar essa exibição manualmente. Este artigo tem por objetivo apresentar uma solução para atender a situações desse tipo.
Faremos aqui uma tela simples onde o usuário poderá cadastrar e listar as imagens. Não nos ateremos a detalhes como alteração e exclusão de registros ou layout da tela.
Mãos à obra
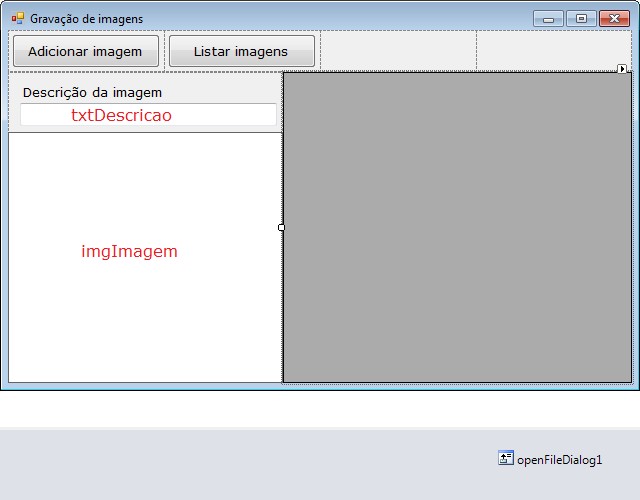
Para iniciar, crie uma nova aplicação de formulários no Visual Studio, a partir do menu File > New > Project > Windows Forms Application. Em seguida, adicione um PictureBox, um DataGridView, dois Buttons, um TextBox e um OpenFileDialog, conforme mostra a Figura 1.

Figura 1: Configuração do formulário principal
O primeiro passo será declarar duas variáveis globais que serão utilizadas no cadastro e listagem das imagens. Declare então as variáveis “conexão” e “comando” e as inicialize no evento Load do form, conforme mostra a Listagem 2.
Listagem 1: Declaração de variáveis
SqlConnection conexao;
SqlCommand comando;
private void Form1_Load(object sender, EventArgs e)
{
conexao = new SqlConnection("Data Source=localhost;Initial Catalog=DBDevMedia;Persist Security Info=True;User ID=sa;Password=123456;");
comando = conexao.CreateCommand();
}A conexão deve ser configurada para acessar o servidor que será utilizado no exemplo, logo, adeque os parâmetros à sua necessidade.
Neste exemplo, utilizaremos uma tabela chamada TbIMAGENS que contém os campos ImgDESCRICAO e ImgCAMINHO, ambos do tipo varchar, além de um ImgCODIGO, inteiro e auto incremento, apenas para controle.
Em seguida, devemos programar o botão “Adicionar imagem”, programando seu evento Click como mostra a Listagem 2.
Listagem 2: Evento click do botão “Adicionar”
private void btnAdicionar_Click(object sender, EventArgs e)
{
try
{
if (openFileDialog1.ShowDialog() == System.Windows.Forms.DialogResult.OK)
{
imgImagem.Load(openFileDialog1.FileName);
comando.Parameters.Clear();
comando.CommandText = "INSERT INTO TbIMAGENS (ImgDESCRICAO, ImgCAMINHO) VALUES (@DESCRICAO, @CAMINHO)";
comando.Parameters.AddWithValue("DESCRICAO", txtDescricao.Text);
comando.Parameters.AddWithValue("CAMINHO", openFileDialog1.FileName);
conexao.Open();
comando.ExecuteNonQuery();
MessageBox.Show("Imagem cadastrada com sucesso!");
}
}
catch (Exception ex)
{
MessageBox.Show(ex.Message);
}
finally
{
conexao.Close();
}
}O código é simples: carregamos a imagem, a exibimos no PictureBox e inserimos o texto contido o TextBox txtDescricao no banco, juntamente com o caminho do arquivo carregado.
Para verificar se os registros estão sendo inseridos, precisamos programar o evento click do botão “Listar”, para que sejam exibidos os dados gravados na tabela TbIMAGENS.
Para isso, utilizaremos o código constante na Listagem 3, a seguir.
Listagem 3: Evento click do botão “Listar”
private void btnListar_Click(object sender, EventArgs e)
{
try
{
comando.Parameters.Clear();
comando.CommandText = "SELECT * FROM TbIMAGENS";
conexao.Open();
DataTable tab = new DataTable();
SqlDataAdapter adap = new SqlDataAdapter(comando);
adap.Fill(tab);
dataGridView1.DataSource = tab;
}
catch (Exception ex)
{
MessageBox.Show(ex.Message);
}
finally
{
conexao.Close();
}
}Agora os registros cadastrados serão listados no DataGridView, mas a imagem não é exibida no PictureBox. Isso realmente era esperado, e é o contorno dessa situação o objetivo deste artigo.
No evento SelectionChanged do DataGridView, devemos utilizar o código apresentado na Listagem 4. Com isso, sempre que um registro for selecionado no grid, a imagem será automaticamente carregada.
Listagem 4: Evento SelectionChanged do DataGridView
private void dataGridView1_SelectionChanged(object sender, EventArgs e)
{
if (dataGridView1.SelectedRows.Count > 0)
{
imgImagem.Load(dataGridView1.SelectedRows[0].Cells[2].Value.ToString());
}
}Agora, executando a aplicação e listando os registros, caso hajam imagens cadastradas, a figura será exibida no PictureBox ao selecionar uma linha do grid.
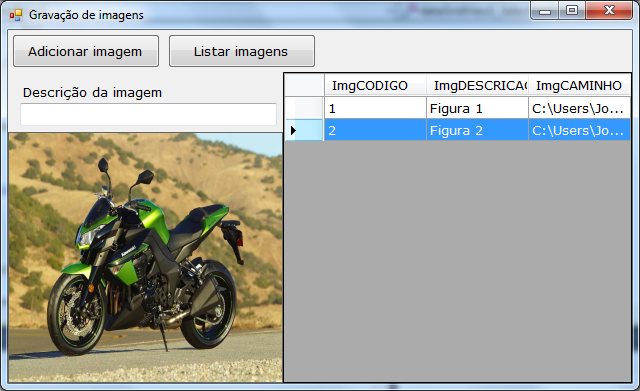
Para exemplo, adicionei duas imagens e listei as mesmas, o resultado é exibido na Figura 2.

Figura 2: Exemplo em funcionamento
Conclusão
Como vimos, a exibição da imagem a partir do caminho do arquivo armazenado no banco não é uma tarefa complicada, basta apenas saber que propriedades e eventos utilizar e, além disso, quando e onde utilizar.
Espero que o conteúdo aqui apresentado possa ser útil e auxiliar principalmente os programadores iniciantes no .NET framework. Vale lembrar que o mesmo pode ser feito em VB.NET.
Fico por aqui com mais este artigo. Um abraço e até a próxima.



