Ao
pesquisar por tutoriais sobre o padrão MVVM em WPF, infelizmente nos deparamos
com muito conteúdo demasiadamente resumido, que em muitos casos só demonstram
como exibir uma lista de objetos estáticos, o que em geral não representa uma
situação real, em que se precisa tanto ler quanto inserir, alterar e excluir
informações de uma base de dados relacional. Este artigo tem por objetivo
demonstrar como aplicar o padrão MVVM em aplicações WPF reais, com acesso a
banco de dados através do Entity Framework Code First. Com os conceitos e
técnicas apresentados aqui, o leitor será capaz de desenvolver aplicações WPF
mais bem estruturadas, com um código mais limpo e reutilizável, através da
aplicação de padrões e boas práticas de desenvolvimento, que se bem utilizados
podem facilitar inclusive o aproveitamento de código para outros tipos de
aplicação com funcionamento semelhante, como Windows Phone e Windows Store.
Desenvolvedores acostumados a criar aplicações Windows Forms, quando partem para o WPF têm a tendência de utilizarem as mesmas práticas de desenvolvimento, o que apesar de mostrar suficiente no início, pode nem sempre ser a melhor alternativa. Em aplicações WPF, Windows Phone ou Windows Store, por exemplo, onde há uma maior separação entre a interface gráfica, é aconselhado o uso do padrão MVVM (Model-View-ViewModel), que semelhante ao padrão MVC, amplamente utilizado em aplicações web, faz uma clara separação de responsabilidades entre as partes do projeto.
A intenção deste artigo não é discorrer detalhadamente a respeito deste padrão, uma vez que existem várias fontes de pesquisa confiáveis para se conhecer melhor sua história, estrutura e funcionamento.
O objetivo aqui é apresentar de forma prática como utilizar este padrão em uma aplicação WPF real, realizando as operações básicas de listagem, criação, edição e exclusão de informações (CRUD) em uma base de dados, utilizando um dos frameworks e modelo de persistência mais robustos do mercado atualmente, o Entity Framework Code First.
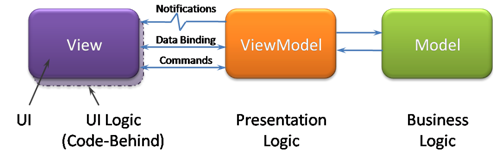
Porém, a nível de informação e mesmo de revisão para os leitores que já conhecem o básico sobre este padrão, a seguir são apresentados o objetivo de cada parte e um esquema gráfico de seu funcionamento (Figura 1).
· Model: representa o modelo de domínio da aplicação, contendo as classes que representam as entidades de negócio do sistema. Em uma aplicação de vendas, por exemplo, teríamos como modelo as classes que representam produtos, clientes, vendas, etc.
· View: assim como nos padrões MVC e MVP, em que se baseia o MVVM, a view representa a interface de usuário, ou seja, onde os dados do modelo serão apresentados e/ou coletados. Em aplicações WPF, por exemplo, as Views são montadas com a linguagem XAML, que possui recursos fundamentais para o bom funcionamento deste padrão.
· ViewModel: a função do ViewModel é intermediar a comunicação entre a interface de usuário (View) e os dados da aplicação (Model). Cabe ao ViewModel entregar os dados para serem apresentados na View, e permitir que ela interaja, de forma controlada, com o Model.

Figura 1. Esquema de funcionamento do padrão MVVM
Programadores com pouca experiência, ou que não estejam acostumados com o modelo de desenvolvimento do WPF, costumam realizar muitas operações no code behind das janelas (Windows), misturando tarefas como validações, formatação e persistência de dados.
Esse tipo de prática, apesar de algumas vezes ser bastante para resolver problemas pontuais, a médio e longo prazo pode dificultar tanto o desenvolvimento de novas funcionalidades, quanto a manutenção em pontos já existentes do sistema.
Além disso, por não conhecer os mecanismos de ligação de dados (data binding) do framework, acabam escrevendo muito código C# para exibir as informações na interface, muitas vezes atualizando manualmente vários componentes como TextBoxes, ComboBoxes, DataGrids, entre outros. O mesmo é feito quando se precisa ler as informações em tela para atualiza ...



