Nos últimos anos, com o advento dos dispositivos portáteis a nível mundial, houve um crescimento gigantesco principalmente no meio coorporativo, na utilização de soluções móveis. Devido a tamanha evolução, novas plataformas de desenvolvimento e sistemas operacionais foram criados, aumentando a complexidade e muitas vezes a curva de aprendizado. Um dos maiores problemas com a disparidade entre plataformas é a manutenção da aplicação, controle de atualizações e custeamento de equipes de desenvolvimento com conhecimentos específicos, como: Android, iOS, BlackBerry, Windows Phone, etc.
Com o intuito de suprir tais “dificuldades” anteriormente citadas, surgiram diversas alternativas para se desenvolver aplicações móveis. Este novos meios/plataformas permitem que escrevamos o código uma vez, e o mesmo execute em diversos tipos de dispositivos e sistemas operacionais.
Isso é possível devido as seguintes tecnologias web: HTML5, CSS3 e a linguagem JavaScript. Existem diversos frameworks atualmente no mercado, cada um com suas características e propósitos. Estas novas tecnologias ocasionaram a divisão das plataformas de desenvolvimentos móvel em três categorias, são elas: WebApp, Nativa e Híbrida.
As WebApps, são aplicações projetadas para serem executadas em browsers de dispositivos móveis. Ou seja, a sua interface gráfica é adaptada para dispositivos com telas menores, utilizando conceitos como o responsive (são websites com excelente visualização e experiência em plataformas e resoluções diferentes). Estas aplicações são hospedadas em servidores web, utilizando tecnologias específicas para serem carregadas, em máquinas de “baixo” processamento e normalmente com baixa velocidade de banda da rede.
Uma das vantagens para essa abordagem no desenvolvimento de aplicativos móveis, é que a atualização/manutenção da aplicação é feita no servidor, consequentemente, todos os dispositivos recebem a nova versão automaticamente, bastando atualizar a página no browser. E lógico, independente de plataforma. Citando agora um problema, um dos mais relevantes é a persistência de dados no próprio dispositivo (local store). Porém, existem mecanismos para manter informações em cache, simulando o armazenamento de dados.
As aplicações que se enquadram na categoria de Nativas, são as desenvolvidas diretamente para uma plataforma, em uma linguagem específica, como: para Android (utilizando Java), ou para iOS(com ObjectiveC), etc. As grandes vantagens dessas aplicações, são:
- total acesso aos recursos dos dispositivos e hardwares;
- armazenamento local de dados;
- maior desempenho;
- componentes projetados para a plataforma, entre outras.
Bom, como já citado, hoje é possível escrevermos o código uma vez e rodarmos em vários locais. Além disso, podemos exportá-las de forma nativa para diversas plataformas. Um exemplo claro, é o framework Sencha Touch, produzido e mantido pela Sencha, Inc. O Sencha Touch nos possibilita desenvolvimento ágil e implementa o padrão arquitetural MVC (Model, View e Controller). Aplicações desenvolvidas com esse framework são consideradas Híbridas pelo seguinte motivo: o código é desenvolvido em linguagem de script, utilizando normalmente a “velha” linguagem dos browsers, JavaScript.
A portabilidade das apps (termo utilizados para referir-se a aplicações móveis) pode ser para: AndroidOS, iOS, BlackBerry, etc.
Sencha Touch 2
Bom, para que o leitor pudesse entender melhor o objetivo do framework Sencha Touch 2 (ST2), fora dada uma rápida explanação sobre os paradigmas móveis atuais. O Sencha Touch, é uma aposta da empresa Sencha, para que os desenvolvedores que já eram acostumados a trabalhar com o ExtJS (biblioteca da Sencha, para criar aplicações com interface rica), pudessem também desenvolver para dispositivos móveis, baseando-se em HTML5, sem grandes dificuldades. Até mesmo para portar aplicações webs escritas em ExtJS, para plataformas móveis.
Da Licença
O Sencha Touch é um framework open-source, totalmente desenvolvido em JavaScript e encontra-se na versão 2.0.1. De acordo com as cláusulas expostas no contrato, o mesmo pode ser utilizado para fins comerciais sem nenhum ônus para o desenvolvedor e sem limites de aplicações. Outra opção de licença, é obter o convênio OEM, onde o SDK do framework pode ser manipulado e distribuídos por terceiros.
Um pouco mais...
A sua grande vantagem, assim como de outras plataformas híbridas, é a possibilidade de execução em browser, ou ser exportada para uma plataforma específica.
O próprio Sencha Touch, como citado anteriormente fornece recursos para exportar de forma nativa, para as plataformas: Android, iOS e BlackBerry. Porém, se atrelado a ferramenta PhoneGap (não abordada nesse artigo), pode atingir uma gama maior de dispositivos, como: WindowsPhone, WebOS e bada. Em alguns casos, é possível acessar recursos nativos do dispositivos (câmeras, gps, etc). Vale ressaltar, que o desempenho de uma aplicação híbrida, não é o mesmo que uma aplicação desenvolvida para uma plataforma alvo (nativa).
O Sencha Touch, está cada vez mais sendo adotado por entusiastas, desenvolvedores e empresas do setor móvel, um dos maiores motivos, é ter como mantenedora a Sencha. Outro ponto, é devido ao Sencha Touch ser o primeiro framework JavaScript para aplicações móveis e permitir que desenvolva-se aplicações com aparência de apps nativas.
Possuidor de uma vasta documentação e fácil de ser entendida, o Sencha Touch, é muito intuitivo. Entretanto, para quem nunca teve contato com a linguagem JavaScript, inicialmente sua sintaxe parece complicada. Um dos fatores para certo grau de complexidade é o fato da Sencha, ter criado namespaces para referenciar a API do Sencha Touch.
Iniciando com Sencha Touch 2
Para esse rápido exemplo, tenha o seguinte:
- SDK do Sencha Touch 2.0.1.1;
http://www.sencha.com/products/touch/download/2.0.1.1/ - Servidor/Container Web (Apache/PHP, Apache Tomcat, etc);
Quem preferir pode utilizar Xampp, Mamp e semelhantes. - Um browser(Chrome ou Safari);
Requisito: implementar o motor WebKit; - IDE como o Eclipse, Aptana ou qualquer editor de texto
Objetivo
Neste artigo será criada uma aplicação sem o Sencha SDK Tools, ferramenta que auxilia na criação e configuração do ambiente de desenvolvimento. Logo, vamos configurar nosso ambiente manualmente.
Criando o Projeto
Após ter baixado o SDK do Sencha Touch 2 e configurado o servidor web, vamos criar a estrutura do nosso projeto.
1 - Crie uma pasta (igualmente a uma aplicação web) dentro do servidor escolhido chamada helloworld-touch2. Essa será a raiz do nosso projeto mobile.
2 – Crie 3 pastas dentro de helloworld-touch2 com os nomes: app, resources e sdk.
3 – Em seguida, ainda dentro do diretório helloworld-touch2, um arquivo chamado, app.js (JavaScript) e um chamado index.html.
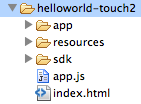
Até agora temos a seguinte estrutura:

Figura 1: Estrutura inicial da aplicação
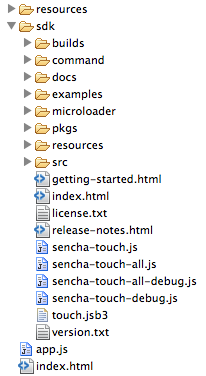
4 – Descompacte o SDK do ST2 e copie o conteúdo para o diretório sdk. Ficará então com a seguinte composição:

Figura 2: Exibição dos arquivos contidos no SDK
Alguns dos arquivos existentes no SDK, não serão necessários para o processo de deploy. Contudo, não será feito a retirada destes no presente artigo.
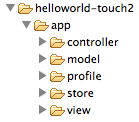
5 – Seguindo as práticas/técnicas atuais da Engenharia de Software, o ST2, por ser um framework que implementa o padrão arquitetural MVC, faz-se necessário a concepção da estrutura inerente a este (model-view-controller). Já conhecido por muitos desenvolvedores, pois o mesmo é utilizado em outros frameworks e em nossas aplicações. O intuito desse padrão, é separar o sistema em camadas, consequentemente separar o modelo (model) da camada de visão (view). Bom, para isso, dentro da pasta app, criaremos os seguintes diretórios: model, view, controller, store, profile.

Figura 3: Criação do esqueleto da aplicação em camadas
Perceba que criamos duas pastas que não foram comentadas anteriormente. Mais uma vez, com objetivo de tornar a estrutura da aplicação coesa, e camadas com responsabilidades específicas, o Sencha Touch 2 mantém a pasta store e profile.
Store
A função dessa camada é manter todos os Stores da aplicação móvel. Entende-se como Store, as classes que encapsulam o armazenamento e acesso a dados no cliente (aplicação móvel). Assemelha-se a um DAO (Data Access Object), porém podendo acessar dados de diversos tipos de repositórios, como: remotos (web service) ou locais (no dispositivo).
Profile
Como qualquer cenário de desenvolvimento de aplicativos para dispositivos móveis, podemos nos deparar após a liberação de uma app, com telas de diversos tamanhos e resoluções.
Para solucionar esse problema, o ST2 disponibiliza um mecanismo de categorização de dispositivos. Fornecendo recursos suficientes para verificar em que tipo/modelo de aparelho a aplicação está sendo executada, por exemplo: Smartphone ou Tablet. Logo, nessa camada cria-se as peculiaridades para cada tela.
Continuando o desenvolvimento...
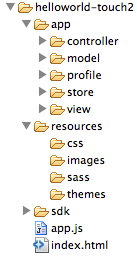
6 – Na pasta resources do projeto (não do sdk), crie as seguintes pastas: css, images, sass, themes.
Esses diretórios servirão para armazenar o css, as imagens e os temas personalizados criados pelos próprios desenvolvedores.

Figura 4: Criação de diretórios para manter recursos visuais
A Figura 4, representa a estrutura básica para a criação de uma aplicação com o Sencha Touch 2. Veja que não tem nada além do comum, apenas pastas e arquivos fontes, JavaScript e Html. Por isso, podemos desenvolver aplicações inteiras apenas com um simples editor de textos.
7 - Abra o arquivo index.html e deixe-o assim como a Listagem 1.
Listagem 1: Configuração do arquivo index.html
ST2 - Hello World!Observe que é um simples arquivo HTML, onde inicialmente na linha 6 temos a definição do titulo(<title>) para nossa aplicação. Em seguida na linha 8, importamos o CSS do ST2. Na linha 9, indicamos onde está localizado o JavaScript principal do SDK do Sencha Touch 2, utilizado em tempo de projeto. Por fim, na linha10 apontamos para o arquivo JavaScript principal da aplicação.
Vamos agora para o arquivo app.js e em seguida rodar nossa aplicação no browser. Lembre-se: a mesma aplicação que será executada no browser no seu computador, também rodará no browser do dispositivo, podendo ainda, ser exportada como um aplicação nativa para ser instalada no dispositivo. É certo que, nesse artigo não será abordado a exportação da aplicação.
8 - Abra o arquivo app.js e faça-o como a Listagem 2.
Listagem 2: Arquivo principal da aplicação comentado
//configuração inicial da aplicação
Ext.application({
// Nome da MobileApp
name: 'HelloWorld',
// Chamada inicial da aplicação, onde passamos uma função
launch : function() {
Ext.Viewport.add(new Ext.create('Ext.Panel', {
fullscreen : true,
styleHtmlContent : true,
html : 'Olá Sencha Touch 2!Aplicação Ok!'
}));
}
});Na listagem 2, foi chamado através do namespace Ext, o container Viewport e como parâmetro para o método add passamos a declaração de um objeto do tipo Ext.Panel. A chamada new Ext.create, tem como finalidade instanciar um objeto e ao mesmo tempo configurá-lo. Neste caso criamos uma instância de Panel e o configuramos com modo de exibição, tela cheia (fullscreen: true). Indicamos logo abaixo do comando anterior, na linha 9, que o panel aceitará inclusão de componentes html(<h2>), no texto. Por último, na linha 10, adicionamos a mensagem exibida. Note, os componentes são separados por virgulas e as instruções opcionalmente podem ser finalizadas com um ponto e virgula. Para mais informações, leia as regras e conceitos da linguagem JavaScript.
Para executar a aplicação, acesse-a no servidor pelo browser. O resultado será como na imagem abaixo.

Figura 5: Projeto em execução
Conclusão
Neste artigo fora conceituado os paradigmas de desenvolvimento de soluções móveis: webapps, híbridas e nativas. Visto as vantagens, explanou-se o framework Sencha Touch em sua versão 2.0. Por último, constituiu-se um rápido exemplo de criação de aplicação com o ST2.
Em próximos artigos, será abordado a utilização de outros componentes e recursos do framework.
Bibliografia Utilizada
- Documentação oficial, http://docs.sencha.com/touch/2-0/#!/api
- KUMAR, Ajit. Sencha Touch Cookbook. Birmingham: Packt, 2011.
















